最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css收货地址平行四边形的线条样式代码示例
时间:2020-10-14 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css收货地址平行四边形的线条样式代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
代码如下所示:
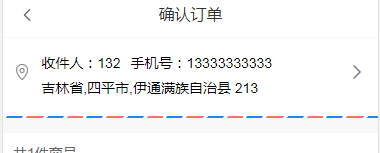
// 收货地址的平行四边形的线条样式//样式 .top{ background-color: #fff; position: relative; } .top:before{ position: absolute; right: 0; bottom: 0; left: 0; background: repeating-linear-gradient(-45deg,#ff6c6c,#ff6c6c 20%,transparent 0,transparent 25%,#1989fa 0,#1989fa 45%,transparent 0,transparent 50%); background-size: 80px; content: ""; }
ps:css实现收货地址下边的平行四边形彩色线条
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26