最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现div不设高度完全居中 CSS实现div不设高度完全居中代码
时间:2021-02-19 编辑:袖梨 来源:一聚教程网
CSS如何实现div不设高度完全居中?本篇文章小编给大家分享一下CSS实现div不设高度完全居中代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
要求
body下div垂直居中
div内文字垂直居中
div宽度和高度均为body宽度的一半
分析
div居中不难,考虑margin或者left/top配合translate属性实现
关键点在于div高度等于body一半,由于body没有高度,设置divheight: 50%;得到的结果是div的高度为0
即使通过对body进行绝对定位的手段使得body高度为100vh,div高度设置50%也只能是body高度的一半,而不是宽度的一半
此时要借助于padding,因为padding设置百分比时,参考便是父容器的宽度
代码
Document
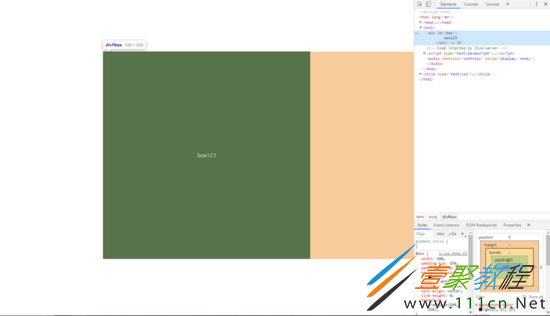
box123
效果
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26