最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
javascript 不用Cookie的防刷新二级高亮菜单
时间:2010-07-08 编辑:简简单单 来源:一聚教程网
【结构层】
一级菜单结构层:
可以看到在这个一级菜单中,其链接地址一般是没有参数值的。
二级菜单的结构层:
与一级菜单不同的是,我们将二级菜单中的链接地址加入两个参数值,pid参数指向的是顶部一级菜单的的序号,而sid则是菜单自己的顺序号。
我们将这两个菜单的总容器ul都设置了两个不同中的id,它们需要在网页特效中调用,所以千万不能少。
【样式层】
关于样式,其实都没有什么特别的地方,你可以随心所意地设置成你想要的样式,只是需要注意的地方是,我们需要单独设置菜单高亮的三种状态样式,以供网页特效动态调用:
| /*一级菜单的三种样式设置*/ #menu li a.normal{background:#fff;}//普通样式 #menu li a.over{background:#00ff00;}//翻滚样式 #menu li a.cur{background:#ff0000;color:#fff;}//高亮样式 /*二级菜单的三种样式设置*/ #othermenu li a.normal{background:#fff;}//普通样式 #othermenu li a.over{background:#aa7f00;color:#fff;}//翻滚样式 #othermenu li a.cur{background:#7f0000;color:#fff;}//高亮样式 |
【行为层】
因为要在行为层中控制菜单的三种状态,所以对于a链接标签,我们就不使用hover伪类来达到菜单的三种动态行为了,我们可以用onmouseo教程ver、onmouseout和onclick来模仿伪类的三种行为,这样好便于js的动态调整。并且为了达到行为、样式和结构的三层分离,我们也不用在a标签的html中去加上动态的行为控制代码,这不是一种良好的制作习惯。因此我们需要在页面的加载函数上做点文章,这就需要使用到onload函数,当页面一加载完后就动态绑定a标签的三种行为状态。
在页面一加载完成后,我们首先获取当前的页面url字符串,再根据这个字符串和一二级菜单中的a标签的href地址进行对比,如果存在相同项,则高亮此菜单项的样式。
详细的注释说明我都在下面的函数中一一标注出来,在此就不一一细述了。关键函数代码如下:
| //根据url地址的参数或字符串高亮当前菜单 function hightlightmenu(firstmenuid,twomenuid){ var strurl,strhref,subnavs,strlast,strparentid,strselfid,parentid,selfid,strid; var navs=document.getelementbyid(firstmenuid).getelementsbytagname("a"); // 如果链接没有参数,或者url链接中不存在我们要获取的参数,则返回数组中的序号 if(location.href.indexof("?")==-1){ strurl=location.href.substring(location.href.lastindexof("/")+1);//取得url页面名称 //一级菜单高亮 for (var i = 0; i < navs.length; i++) { //在ie6,ie7中strhref获得的是全路径,而在ie8和ff中获得的是页面名称,为了兼容,需要将它的字符串进行拆分 strhref=navs[i].getattribute("href").substring(navs[i].getattribute("href").lastindexof('/')+1); if(strurl==strhref){ //高亮当前菜单项 addclass(navs[i],"cur"); } else{//如果是其它项,则绑定鼠标两态事件 (function(i){ var obj=navs[i]; addeventhandler(obj,"mouseover",function(){overme(obj)}); addeventhandler(obj,"mouseout",function(){outme(obj)}); })(i) } } //二级菜单高亮 if (document.getelementbyid(twomenuid) != null) {//判断是否存在二级菜单 //有可能二级菜单不存在,如首页只有一级菜单,所以当菜单id存在时,则 subnavs = document.getelementbyid("othermenu").getelementsbytagname('a'); for (var n = 0; n < subnavs.length; n++) { hightlight(subnavs,n,0);//默认高亮第一个菜单项 } } } else{ //如果url中带有参数的页面,则 strlast = location.href.substring(location.href.indexof("?")+1); strparentid=strlast.substring(0,strlast.indexof("&")); strselfid=strlast.substring(strlast.indexof("&")+1); parentid=strparentid.substring(strparentid.indexof("=")+1);//获得第一个参数,这是一级菜单的id selfid=strselfid.substring(strselfid.indexof("=")+1);//获得第二个参数,这是二级菜单的id //一级菜单高亮 for (var i = 0; i < navs.length; i++) { hightlight(navs,i,parentid); } //二级菜单高亮 if (document.getelementbyid(twomenuid) != null) {//判断是否存在二级菜单 subnavs = document.getelementbyid(twomenuid).getelementsbytagname('a'); for (var n = 0; n < subnavs.length; n++) { strid=selfid - 1; hightlight(subnavs,n,strid); } } } } //高亮函数 function hightlight(elementarray,inumber,curmenuindex){ if (inumber == curmenuindex) { addclass(elementarray[inumber],"cur");//高亮当前菜单样式 } else { (function(inumber){ var obj = elementarray[inumber]; addeventhandler(obj, "mouseover", function(){overme(obj)});//增加鼠标移上去时的事件 addeventhandler(obj, "mouseout", function(){outme(obj)});//增加鼠标移走时的事件 })(inumber) } } |
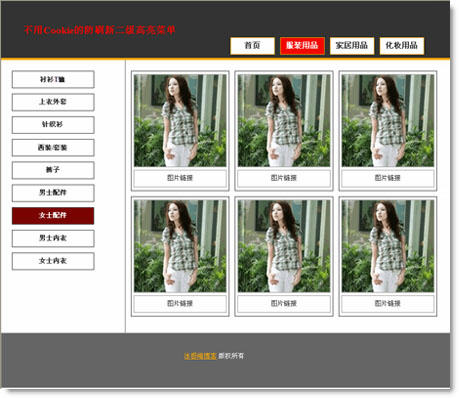
经过如上一番设置,一个通用、兼容的高亮函数就诞生了,我们看看它的效果截图:

-
上一个: 兼容IE和FF的js脚本做法
-
下一个: CSS控制ul缩进间距和去掉li点的方法
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26














