最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css float left float right详细分析
时间:2010-12-24 编辑:简简单单 来源:一聚教程网
一、浮动元素自动变块级元素
首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
示例代码:
<div style="height: 200px; width: 200px;">
<span style="float: left; width: 150px; height: 150px; margin: 5px; padding: 5px;
border: solid 1px red; background-color: olive;">浮动元素spanspan>
div>
<div style="height: 200px; width: 200px;">
<span style="width: 150px; height: 150px; margin: 5px; padding: 5px; border: solid 1px red;
background-color: olive;">浮动元素spanspan>
div>
效果如下:
二、浮动元素后的非浮动元素问题
浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容在浮动元素不在浮动元素“之下”显示。
示例代码如下:
<div style="width: 600px; height: 500px; border: solid 1px blue; background-color: yellow;">
<div style="float: left; width: 250px; height: 250px; border: solid 1px aqua; background-color: gray;
margin: 10px 0 0 10px;">
浮动divdiv>
<div style="background-color: red; border: solid 1px green; width: 300px; height: 150px;">
跟在浮动元素后边的divdiv>
<span style="background-color: red; border: solid 1px green; margin: 0 0 0 -50px;">
跟在浮动元素后边的spanspan>
div>
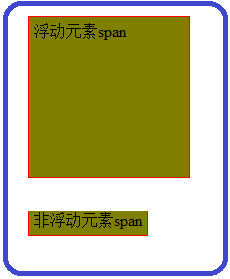
效果图如下:
从图中可以看出来,跟在浮动div后边的div背景以及边框被压在了底下,内容却没有,span整体都在浮动div之上显示。
不过在ie6这个效果却很怪异,如图:
浮动元素没有压在非浮动div之上,反而把span压住了。
三、多个并列同方向浮动元素高度不一致问题
多个同方向浮动元素若是高度不一致的话,很可能会得到意外的效果,跟你想要的布局差别很大。多个同方向浮动元素一般是按照流式布局,一行满了则自动换行,也就是类似于以下效果:
但各个浮动元素高度不一致的话效果很可能出现下边的情况:
很意外吧,主要排列到元素7的时候,一行已经显示不下了,所以要换行,但此处换行并不是从行头开始,而是从元素5那开始,因为元素5比元素6高很多导致。
四、子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。解决此问题最常用的办法由两种,第一种就是在所有浮动元素后加:
<div style="clear:both;height:0px;">div>
第二种办法,使用万能clear:
.clearfix:after
{
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0;
}
* html .clearfix
{
zoom: 1;
}
*:first-child + html .clearfix
{
zoom: 1;
}
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26