最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中display:Inline-Block深入理解说明
时间:2013-11-30 编辑:简简单单 来源:一聚教程网
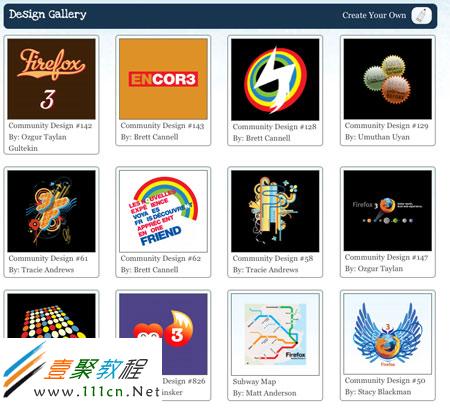
inline-block,如此的让人难以琢磨,并且又有诱人的显示方式宣传,只是其承诺的很多,兑现的却如此少。我已经收到这样的PSD文件有很多次:
看了之后我就开始哭了。
通常情况下,这个类型的布局是小菜一碟。固定宽度,固定高度,左侧浮动(
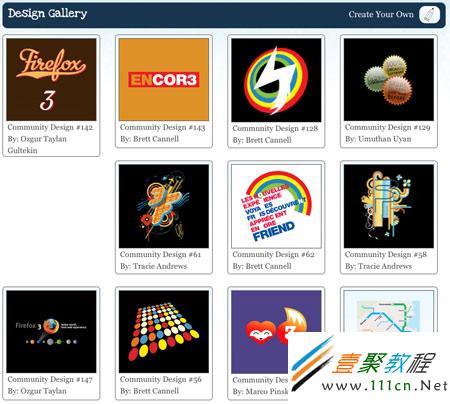
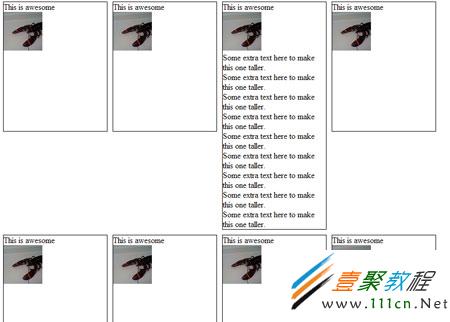
float:left),然后就完成了。但但但是,这个设计需要与可变数量的内容一起工作,也就是说如果这些块中的一个比其他块拥有更多的内容,它将会破坏整个布局:由于第一个画廊项目比其他的高,所以第五个项目就相对于它进行左侧浮动而不是位于它下面。总体上来说我们想要一个拥有表格一样伸缩性的布局,但真正合适的应该是一个语义标记。
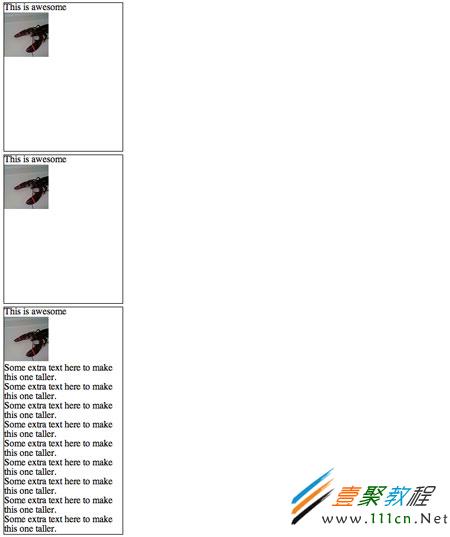
我们以拥有一个无序列表,并且
display被设置为inline-block的一个简单页面开始:
-
This is awesome

...
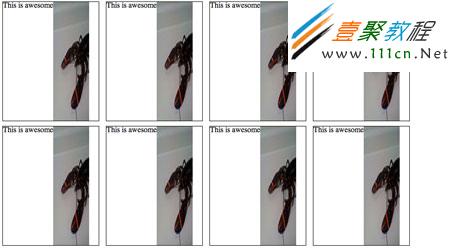
在Firefox 3,Safari 3和Opera中看起来OK:
明显的,垂直对齐有点问题。恩,但这并不是真正的有问题,因为这是正确的行为,但这不是我们想要的。
这儿发生的事情是每个
baseline是那条穿过上面文字的黑线。行内(inline)或者行内块(inline-block)元素的默认垂直对齐的值是baseline,也就是说元素的baseline将会与其父元素的baseline进行对齐。这是第一个包含基准线在内的行内块:
你可以看见,每个基准线都和文本“This is the baseline”的基准线所对齐。那个文本并没有在一个
除了它仍然不在Firefox 2,IE 6和7中工作以外。
让我们来开始处理Firefox 2。
Firefox 2不支持行内块,但是它支持一个显示效果与行内块一样,Mozilla所特有的显示属性
-moz-inline-stack。当我们把它加到display:inline-block前面,FF2将会忽略那个声明(译者注:即display:inline-block)并保持-moz-inline-stack,因为它不支持行内块。支持行内块的浏览器将会使用它(译者注:display:inline-block),并且忽略前面的显示属性(译者注:-moz-inline-stack)。
不幸的是,它有一个小bug:
老实说,我不知道什么导致了这个bug。但是这儿有快速解决的方法。把
之中。
This is awesome

这好像reset了hasLayout:true;或者以任何类似这样的形式给一个元素明确的设置hasLayout,但是你可以使用其他的声明比如zoom:1来触发它。
从技术上来说,hasLayout意味着一个设置了hasLayout的元素要对自己和其子元素的渲染负责(把它们通过min-height和width属性组合起来,然后你就得到了与display:block很像的行为)。它就像魔法仙尘一样,你可以把它们洒在渲染问题上,然后这些问题就烟消云散了。
当我们向zoom:1和*display:inline(star hack to target IE6 & 7))的时候,我们就使得IE7以inline-block的形式显示它们:
呼!(译者注:松口气)基本上完成了。就剩下IE 6了:
IE 6不支持min-height,但是很感谢(译者注:反讽)其对height属性的不正确处理,所以我们可以用它来代替。设置_height(IE6 underscore hack)的值为250px将会使所有_height。
那么经过所有的努力之后,这就是最终的CSS和HTML了:
代码如下
复制代码
This is awesome

相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26
热门栏目
-
php教程
php入门 php安全 php安装 php常用代码 php高级应用 -
asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService -
手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题 -
css教程
CSS入门 常用代码 经典案例 样式布局 高级应用 -
网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT -
办公数码
word excel powerpoint 金山WPS 电脑新手 -
jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码