word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">
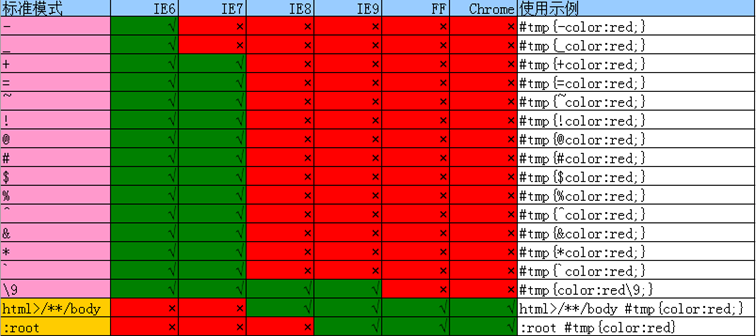
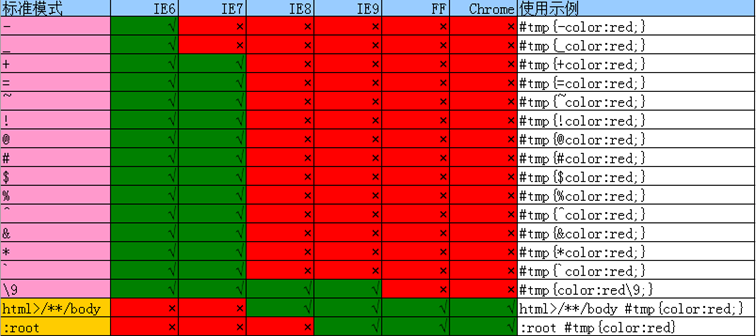
其中粉红色部分为属性hack,黄色部分为选择器hack,它们可以结合使用。此外Firefox和Chrome也有它们专有的hack,详细hack方式及使
用示例如下:
Firefox:
@-moz-document url-prefix() /*写在选择器外层时(只可写在此处):Firefox only*/
Chrome:
@media screen and (-webkit-min-device-pixel-ratio:0) /*写在选择器外层时(只可写在此处):Chrome only*/
使用示例-写在选择器前面:
@-moz-document url-prefix() /*Firefox*/
{
body
{
background-color:pink;
}
}
注意事项:
浏览器对css的解析是从前到后的,并且采用最后一个样式声明。
还是不知道怎么区分.好吧,来看个例子:
区别IE6、IE7、IE8、FireFox的CSS hack -<span class="Apple-converted-space"> </span>http://www.111com.net%3c/title><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<style type="text/css"><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<!--<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
#test,#note{<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
margin:0 auto;<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
text-align:center; <span class="Apple-converted-space"> </span><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
}<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
#test {<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
border: 1px solid #000000;<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
color:#fff;<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
line-<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
}<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
.color{<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
background-color: #CC00FF; /*所有浏览器都会显示为紫色*/<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
background-color: #FF00009; /*IE6、IE7、IE8会显示红色*/<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
*background-color: #0066FF; /*IE6、IE7会变为蓝色*/ <span class="Apple-converted-space"> </span><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
_background-color: #009933; /*IE6会变为绿色*/<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
}<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
--><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</style><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</head></p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-"><body><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<div id="test" class="color">测试方块<span class="Apple-converted-space"> </span>www.mycsu.net<span class="Apple-converted-space"> </span></div></p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-"><div id="note"><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<strong style="color:#009933">IE6</strong><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<strong style="color:#0066FF">IE7</strong><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<strong style="color:#FF0000">IE8</strong><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<strong style="color:#CC00FF">FireFox</strong><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</div><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</body><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
</html></p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">---------------------------------------------------------------------------------------------------</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">background: red; /* 对FF Opera和Safari有效 */<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
#background: blue; /* 对 IE6 和 IE7有效 */<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
_background: green; /* 只对IE6有效 */<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
/*/background: orange;*/ /** 只对IE8有效 **/</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">!important /*FF、IE7有效*/</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">* /*IE都有效*/</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">============================================================</p>
<p style="padding-bottom: 0px; text-transform: none; background-color: #ffffff; text-indent: 0px; margin: 10px auto; padding-left: 0px; padding-right: 0px; font: 14px/20px 微软雅黑; white-space: normal; letter-spacing: normal; color: #000000; word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-">IE8是可以和IE7兼容的,简单一行代码,让IE8自动调用IE7的渲染模式<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
只需要在页面中加入如下HTTP meta-tag:<br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /><br style="padding-bottom: 0px; margin: 0px; padding-left: 0px; padding-right: 0px; padding-top: 0px" />
只要IE8读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。</p>
</span></strong></p></td>
</tr>
</table>
</div>
<div class="pages art-detail">
</div>
<ul class="TurnPage">
<li class="TurnPage-left">
<p>
<span>上一个:</span>
<a href="https://www.111com.net/cssdiv/css/56327.htm" class="maxWidth">CSS隐藏文字的一些方法总结</a>
</p>
</li>
<li class="TurnPage-right">
<p>
<span>下一个:</span>
<a href="https://www.111com.net/cssdiv/css/57056.htm" class="maxWidth">CSS中position:fixed的使用笔记</a>
</p>
</li>
</ul>
<div class="articles">
<div class="tit02">
<h4>相关文章</h4>
</div>
<ul>
<li>
<a target="_blank" href="https://www.111com.net/cssdiv/228446.htm">CSS 鼠标点击拖拽效果代码展示</a>
<span>10-31</span>
</li>
<li>
<a target="_blank" href="https://www.111com.net/cssdiv/228445.htm">CSS使用SVG实现动态分布的圆环发散路径动画教程</a>
<span>10-31</span>
</li>
<li>
<a target="_blank" href="https://www.111com.net/cssdiv/227278.htm">CSS组合选择器解析</a>
<span>10-26</span>
</li>
<li>
<a target="_blank" href="https://www.111com.net/cssdiv/227276.htm">css带搜索导航栏的代码展示</a>
<span>10-26</span>
</li>
<li>
<a target="_blank" href="https://www.111com.net/cssdiv/227258.htm">css复合选择器的具体使用方法介绍</a>
<span>10-26</span>
</li>
<li>
<a target="_blank" href="https://www.111com.net/cssdiv/227253.htm">css三列自适应布局教程</a>
<span>10-26</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="hot-column">
<div class="cont">
<div class="tit">
<h4>热门栏目</h4>
</div>
<ul class="clearfix">
<li>
<h6><a href="https://www.111com.net/phper/php.html" target="_blank">php教程</a></h6>
<a href="https://www.111com.net/list-45/" target="_blank">php入门</a>
<a href="https://www.111com.net/list-46/" target="_blank">php安全</a>
<a href="https://www.111com.net/list-47/" target="_blank">php安装</a>
<a href="https://www.111com.net/list-48/" target="_blank">php常用代码</a>
<a href="https://www.111com.net/list-49/" target="_blank">php高级应用</a>
</li>
<li>
<h6><a href="https://www.111com.net/net/net.html" target="_blank">asp.net教程</a></h6>
<a href="https://www.111com.net/list-78/" target="_blank">基础入门</a>
<a href="https://www.111com.net/list-79/" target="_blank">.Net开发</a>
<a href="https://www.111com.net/list-80/" target="_blank">C语言</a>
<a href="https://www.111com.net/list-81/" target="_blank">VB.Net语言</a>
<a href="https://www.111com.net/list-82/" target="_blank">WebService</a>
</li>
<li>
<h6><a href="https://www.111com.net/sj/index.html" target="_blank">手机开发</a></h6>
<a href="https://www.111com.net/list-208/" target="_blank">安卓教程</a>
<a href="https://www.111com.net/list-209/" target="_blank">ios7教程</a>
<a href="https://www.111com.net/list-210/" target="_blank">Windows Phone</a>
<a href="https://www.111com.net/list-211/" target="_blank">Windows Mobile</a>
<a href="https://www.111com.net/list-212/" target="_blank">手机常见问题</a>
</li>
<li>
<h6><a href="https://www.111com.net/cssdiv/css.html" target="_blank">css教程</a></h6>
<a href="https://www.111com.net/list-99/" target="_blank">CSS入门</a>
<a href="https://www.111com.net/list-100/" target="_blank">常用代码</a>
<a href="https://www.111com.net/list-101/" target="_blank">经典案例</a>
<a href="https://www.111com.net/list-102/" target="_blank">样式布局</a>
<a href="https://www.111com.net/list-103/" target="_blank">高级应用</a>
</li>
<li>
<h6><a href="https://www.111com.net/wy/yw.html" target="_blank">网页制作</a></h6>
<a href="https://www.111com.net/list-136/" target="_blank">设计基础</a>
<a href="https://www.111com.net/list-137/" target="_blank">Dreamweaver</a>
<a href="https://www.111com.net/list-138/" target="_blank">Frontpage</a>
<a href="https://www.111com.net/list-139/" target="_blank">js教程</a>
<a href="https://www.111com.net/list-140/" target="_blank">XNL/XSLT</a>
</li>
<li>
<h6><a href="https://www.111com.net/office/index.html" target="_blank">办公数码</a></h6>
<a href="https://www.111com.net/list-236/" target="_blank">word</a>
<a href="https://www.111com.net/list-237/" target="_blank">excel</a>
<a href="https://www.111com.net/list-238/" target="_blank">powerpoint</a>
<a href="https://www.111com.net/list-239/" target="_blank">金山WPS</a>
<a href="https://www.111com.net/list-240/" target="_blank">电脑新手</a>
</li>
<li>
<h6><a href="https://www.111com.net/jsp/jsp.html" target="_blank">jsp教程</a></h6>
<a href="https://www.111com.net/list-68/" target="_blank">Application与Applet</a>
<a href="https://www.111com.net/list-69/" target="_blank">J2EE/EJB/服务器</a>
<a href="https://www.111com.net/list-70/" target="_blank">J2ME开发</a>
<a href="https://www.111com.net/list-71/" target="_blank">Java基础</a>
<a href="https://www.111com.net/list-72/" target="_blank">Java技巧及代码</a>
</li>
</ul>
</div>
</div>
<div class="footer">
<div class="cont">
<p>
<a href="https://www.111com.net/" target="_self">一聚教程网</a>|
<a href="https://www.111com.net/us/us.html" class="about" target="_self">关于我们</a>|
<a href="https://www.111com.net/us/me.html" class="contact" target="_self">联系我们</a>|
<a href="https://www.111com.net/us/ads.html" class="gg_contact" target="_self">广告合作</a>|
<a href="https://www.111com.net/us/link.html" class="friend_link" target="_self">友情链接</a>|
<a href="https://www.111com.net/us/bcinfo.html" class="copyright_notice" target="_self">版权声明</a>
</p>
<p>
<span>copyRight@2007-2024 www.111COM.NET AII Right Reserved <a href="https://beian.miit.gov.cn/" target="_blank" class="beian">苏ICP备17065847号-2</a> </span>
</p>
<p>
<span>
网站内容来自网络整理或网友投稿如有侵权行为请邮件:yijucomnet@163.com 我们24小时内处理
</span>
</p>
</div>
</div>
<script src="https://assets.111com.net/js/stat.js?v=2024022101"></script>
<script src="https://api.111com.net/api/stat/hits?type=article&id=56439"></script>
</body>
</html>