最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3中target实现选项卡切换效果
时间:2015-05-24 编辑:简简单单 来源:一聚教程网
:target是什么?
MDN是这样描述的::target
The :target pseudo-class represents the unique element, if any, with an id matching the fragment identifier of the URI of the document.
在document中,可以设置锚链接,举个粟子:
上面存在两个锚链接:#tab和t#ab2。当点击锚链接时,就会跳到对应的div,则::target就是给这些div用的。添加一下CSS
:target{
color:red;
}
#tab:target::after{
content:"tab1"
}
点击锚链接,对应链接的div的文本变成红色,另外,给#tab后面插入一个文本。(ps:关于content属性用法:CSS3的content属性详解)
应该大致明白了:target的含义了吧,如果不知道用,看看这篇文章:Using the :target selector
:target可以做什么
最简单的用处:利用:target实现选项卡切换。
HTML:
CSS:
.tab-control a{
display:inline-block;
text-decoration:none;
color:#FFF;
text-align:center;
line-
background:rgba(70,121,189,0.75);
}
.tab-control a:hover{
background:rgba(70,121,189,1);
}
.tabs{
position:relative;
border:1px solid red;
overflow:hidden;
}
.tab{
height:100%;
width:100%;
}
:target{
display:block;
}
当然,:target的功能不仅局限于此。隐藏元素、创建lightbox 等。MDN上给了很多个demo:more demo.
你自己也可以脑洞大开一下,哈哈。
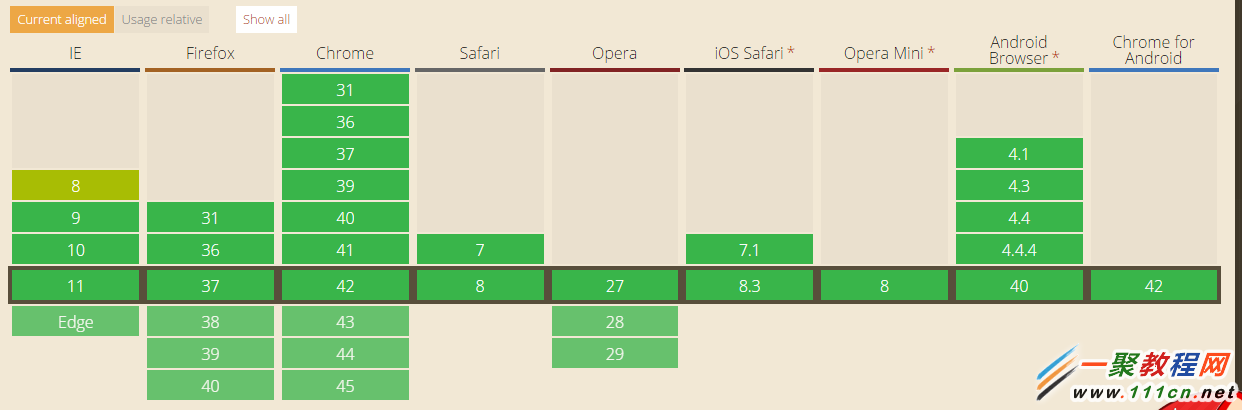
浏览器支持
对于:target伪类,浏览器支持情况还是不错的。
-
上一个: css去掉IE6下的链接虚线框示例
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26