最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3伪类nth-child和nth-of-type有什么区别?
时间:2015-05-29 编辑:简简单单 来源:一聚教程网
首先来看看 nth-child(n) 和 nth-of-type(n) 的共同点
两者唯一的共同点就是: 参数n的用法
n 可以是数字、关键词或公式(n > 0)
nth-child(2) 表示其父元素的第二个子元素
nth-child(2n) 或 nth-child(even) 表示其父元素的第偶数个子元素
nth-child(2n-1) 或 nth-child(odd) 表示其父元素的第奇数个子元素
等等其它关于n的公式
区别分析
关于 nth-child
p:nth-child(2) {
background: #ccc
}
作用于 P 的父元素的第二个子元素,若该元素不为 P, 则无效
关于 nth-of-type
p:nth-of-type(2) {
background: red
}
作用于 P 的父元素的第二个 P 元素(子元素)
区别示例
HTML Code:
这是标题
第一个段落。
第二个段落。
第三个段落。
第四个段落。
第五个段落。
CSS Code
p:nth-child(2) {
background: #ccc
}
p:nth-of-type(2) {
background: #red;
}
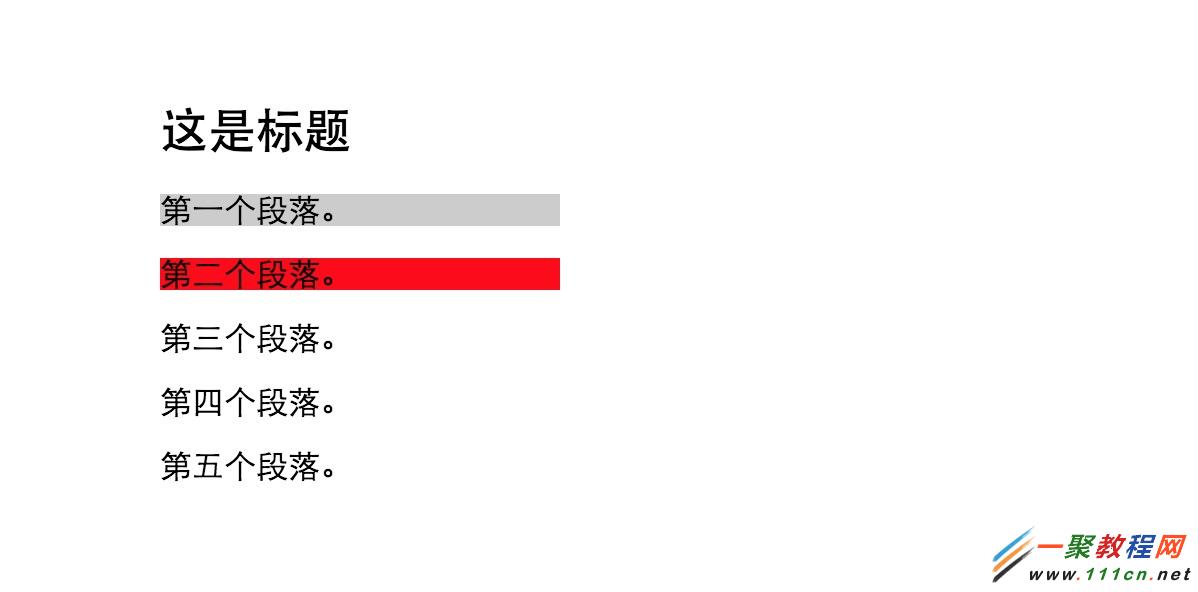
结果示图
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26