最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计超漂亮的立体LOGO制作教程
时间:2016-06-20 编辑:简简单单 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计超漂亮的立体LOGO的制作教程。
教程分享:
我们先来看看最终的效果图:

就是这个,下面的是我仿制 完成的效果


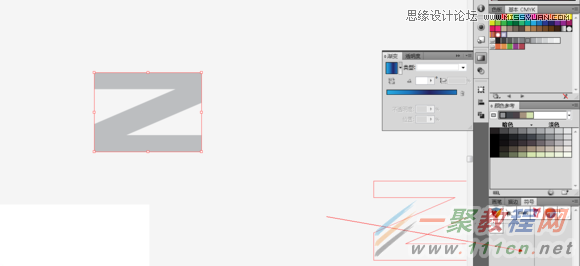
先画一个N,然后把它拖拽到符号面板里,点击确认,等于新建了一个符号。

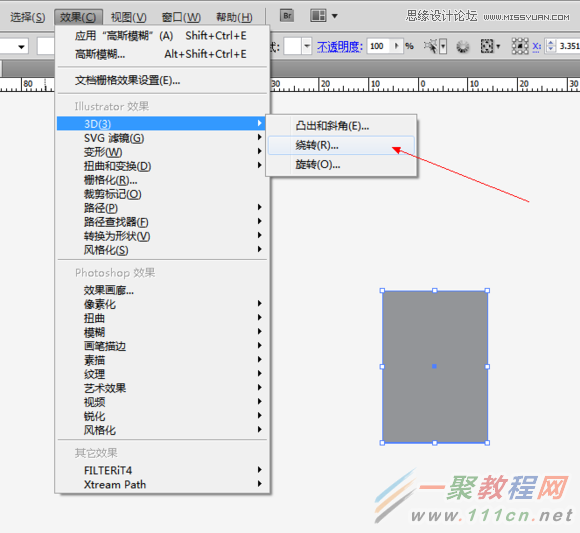
再画个矩形,执行 3D-绕转 命令

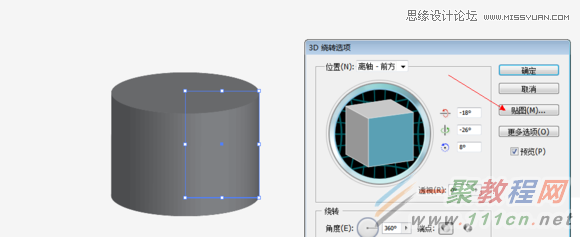
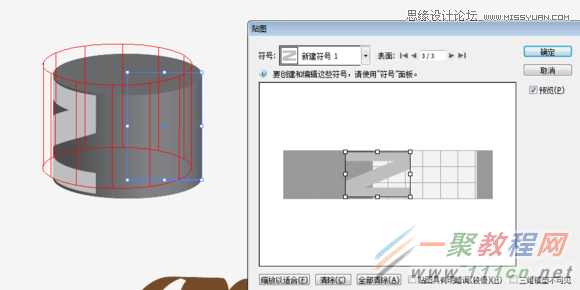
在点击贴图选项

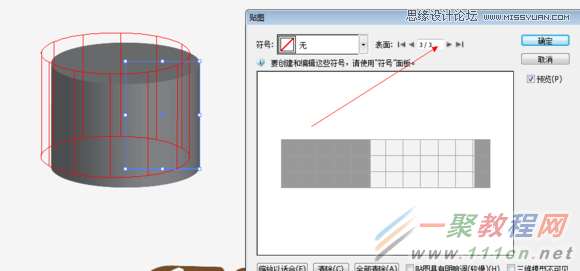
选择第三页,因为第三页是圆柱体的侧面,而第一第二是圆柱体的两个横截面,这里我们用不到,但是如果你以后需要做相关效果,也可以贴在那里。

在符号选项里,找到我们刚才新建的符号,确定

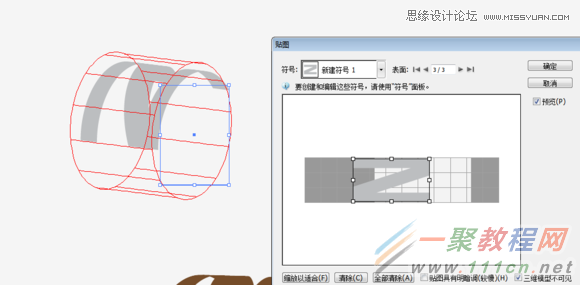
把它拉到合适的长度和宽度(长度和宽度 甚至角度都可以用鼠标调整),到底怎么样合适呢?你点击确认之后调整着看,这个要一点一点,反复调整,我这里说的比较简略

一定要勾选这个三维模型不可见,这样我们的符号看起来就更清楚了,不妨碍视线了(其实我们也只要符号,其他的不用就隐藏好了)

这里可能有人奇怪,为什么符号的角度位置改变了?其实是我确定之后出去调整了角度,然后再返回来的,这里没有交代,自己慢慢研究一下,挺简单的

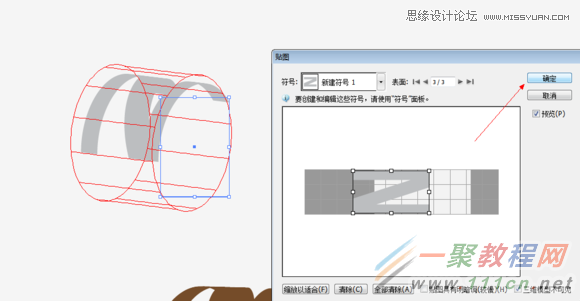
确定

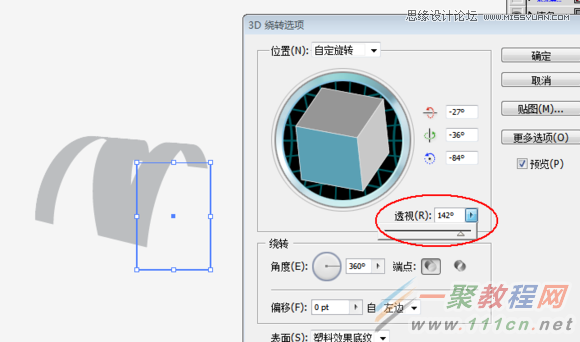
然后仔细调整3D的角度(刚才说的调整),找到我们需要的位置,直到满意为止,如果发现那个符号太长了或者太宽了,没关系,点进贴图界面继续调整一下,然后再返回来看,不合适再回去。。。。


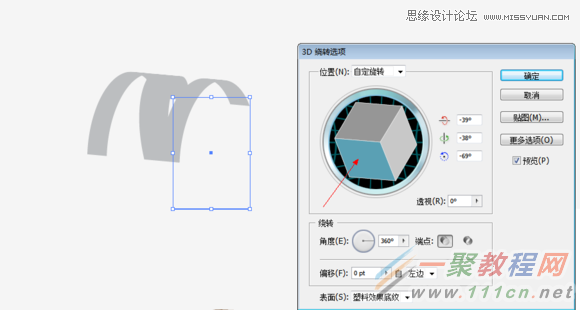
透视选项也是关系到我们logo立体感的重要选项,角度调整好之后,然后就要调一下透视。

一切都调整好之后,就把它扩展外观

扩展之后的样子,其实它有很多图形组成,有的没有填色的,我们不好处理,可以全部填一下色

填个灰色

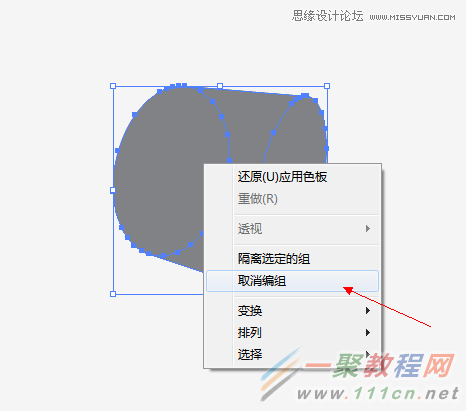
取消编组,这里可能要取消两次,因为图形比较复杂,不管怎样,我们的目的就是把它打散

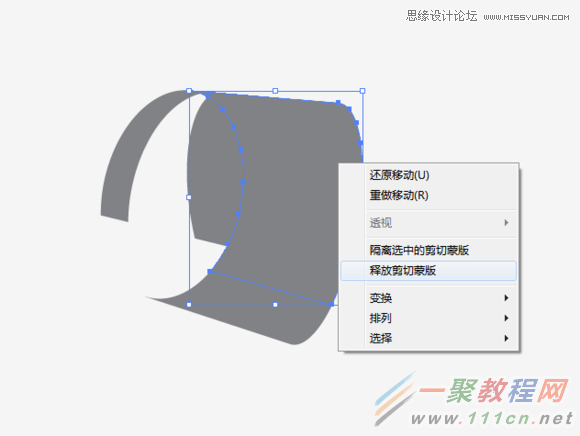
最后还要释放剪切蒙板,和上面一样,鼠标右键就能处理了

把没用的拿走,发现下面还要再释放一次剪切蒙板

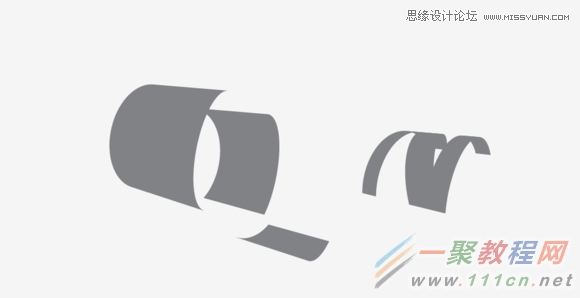
打散之后的样子,我们只要"N",其他的删除

就像这样,下面的就是填色 渐变 高光什么的,我就偷懒了,自己看着填就好了,没有难度了

最终效果图

这就是拆解之后的logo,上面是透明渐变的高光,中间是蓝色渐变,下面黑白渐变的阴影,全部都是基础知识

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计超漂亮的立体LOGO的制作教程解析分享的全部内容了,各位看到这里的使用者,小编相信大家现在是非常的清楚了制作方法了吧,那么就快去按照小编上面给大家分享的教程自己去尝试着绘制吧。
相关文章
- ps怎么制作图案画笔 ps制作图案画笔方法 04-16
- 字魂字体如果放PS里面用 字魂字体放PS里面用的方法 01-03
- PS如何在墙上贴图 PS在墙上贴图的方法 12-31
- cad异常代码0xc00000fd怎么回事 如何解决 01-08
- coreldraw12偏色怎么办 coreldraw12偏色如何解决 11-24
- 如何利用PhotoShop无缝拼图 利用PhotoShop无缝拼图教程 10-07














