最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue中的过滤器及其时间格式化问题代码解析
时间:2020-04-09 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue中的过滤器及其时间格式化问题代码解析,对大家学习过滤器有一定的帮助,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、过滤器介绍
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由 管道 符号指示:
{{ message | capitalize }}
二、全局过滤器
在创建 Vue 实例之前全局定义过滤器
【 代码示例 】
{{ msg | strUpper }}
测试结果:
过滤器可以串联。在一个插值表达式中可以使用多个过滤器,过滤器之间用管道符 隔开,过滤器从左到右的顺序进行执行。
{{ message | filterA | filterB }}
在这个例子中,filterA 被定义为接收单个参数的过滤器函数,表达式 message的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。
调用第一个过滤器会使输入的字符串第一个字符转成大写,调用第二个过滤器替换字符串中的空格为逗号。
【 代码示例 】
{{ msg | strUpper | strReplace }}Vue.filter('strReplace', function (str) { return str.replace(/ /g, ',') })
测试结果:
【 知识拓展 】
slice() 方法可从已有的数组中返回选定的元素。
① 语法:
arrayObject.slice(start,end)
② 参数:
③ 返回值 :
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
三、局部过滤器
定义一个局部的过滤器,格式化当前时间
【 代码示例 】
过滤器学习2 当前时间是: {{ dateTime }}格式化后的时间是: {{ dateTime | dateFormat }}
测试结果:
注意:
当有两个名称相同的全局过滤器和局部过滤器的时候,会以就近原则进行调用过滤器,局部过滤器的优先级高于全局过滤器。
【 知识拓展 】
padStart() 可以在字符串的开头进行字符补全。
① 语法:
str.padStart(targetLength [, padString])
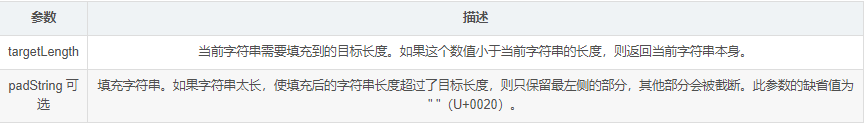
② 参数:
③ 返回值:
在原字符串开头填充指定的填充字符串直到目标长度所形成的新字符串。
借鉴网上的常用方法格式化时间
当前时间是: {{ dateTime }}格式化后的时间是: {{ dateTime | dateFormat('yyyy-MM-dd hh:mm:ss') }}
相关文章
- Vue设置全局的cookie对象教程 10-26
- vue中将el-switch值true、false改为number类型的1和0解析 10-24
- Vue中的路由配置项meta使用解读 10-24
- Vue动态组件表格的实现解析 10-18
- vue parseHTML函数解析器遇到结束标签代码展示 10-12
- vue实现列表无缝循环滚动 10-12