|
import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
//新闻列表
@IBOutlet weak var newsTableView: UITableView!
//新闻数组集合
var dataArray:[HanggeArticle] = [HanggeArticle]()
//拉刷新控制器
var refreshControl = UIRefreshControl()
var customView: UIView!
var labelsArray: Array = []
var currentColorIndex = 0
var currentLabelIndex = 0
var timer: NSTimer!
override func viewDidLoad() {
super.viewDidLoad()
//添加刷新
refreshControl.addTarget(self, action: "refreshData",
forControlEvents: UIControlEvents.ValueChanged)
//背景色和tint颜色都要清除,保证自定义下拉视图高度自适应
refreshControl.backgroundColor = UIColor.clearColor()
refreshControl.tintColor = UIColor.clearColor()
newsTableView.addSubview(refreshControl)
loadData()
//加载自定义刷新界面
loadCustomRefreshView()
}
//自定义刷新界面
func loadCustomRefreshView() {
let refreshContents = NSBundle.mainBundle().loadNibNamed("RefreshView",
owner: self, options: nil)
customView = refreshContents[0] as! UIView
customView.frame = refreshControl.bounds
customView.alpha = 0.0
for var i=0; i
labelsArray.append(customView.viewWithTag(i + 1) as! UILabel)
}
refreshControl.addSubview(customView)
}
//滚动视图开始拖动
func scrollViewWillBeginDragging(scrollView: UIScrollView) {
if !refreshControl.refreshing {
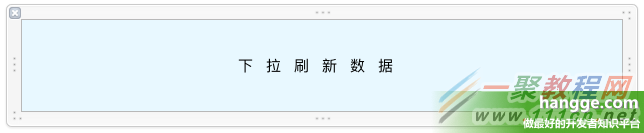
self.labelsArray[0].text = "下"
self.labelsArray[1].text = "拉"
self.labelsArray[2].text = "刷"
self.labelsArray[3].text = "新"
self.labelsArray[4].text = "数"
self.labelsArray[5].text = "据"
}
}
//视图拖动
func scrollViewDidScroll(scrollView: UIScrollView) {
//加载界面透明度改变
let sg = ( scrollView.contentOffset.y * -1 ) / 60.0
customView.alpha = sg
}
// 刷新数据
func refreshData() {
self.labelsArray[0].text = "数"
self.labelsArray[1].text = "据"
self.labelsArray[2].text = "加"
self.labelsArray[3].text = "载"
self.labelsArray[4].text = "中"
self.labelsArray[5].text = "..."
//播放动画
playAnimateRefresh()
//模拟加载数据
timer = NSTimer.scheduledTimerWithTimeInterval(3.0, target: self,
selector: "loadData", userInfo: nil, repeats: true)
}
//播放文字动画
func playAnimateRefresh() {
//文字放大,变色动画
UIView.animateWithDuration(0.15, delay: 0.0,
options: .CurveLinear, animations: { () -> Void in
self.labelsArray[self.currentLabelIndex].transform =
CGAffineTransformMakeScale(1.5, 1.5)
self.labelsArray[self.currentLabelIndex].textColor =
self.getNextColor()
}, completion: { (finished) -> Void in
//文字样式还原动画
UIView.animateWithDuration(0.1, delay: 0.0,
options: .CurveLinear, animations: { () -> Void in
self.labelsArray[self.currentLabelIndex].transform =
CGAffineTransformIdentity
self.labelsArray[self.currentLabelIndex].textColor =
UIColor.blackColor()
}, completion: { (finished) -> Void in
++self.currentLabelIndex
if self.currentLabelIndex == self.labelsArray.count - 1 {
self.currentLabelIndex = 0
}
//没加载完则继续播放动画
if self.refreshControl.refreshing {
self.playAnimateRefresh()
}else{
self.currentLabelIndex = 0
}
})
})
}
//计时器时间到,加载数据
func loadData() {
//移除老数据
self.dataArray.removeAll()
//随机添加5条新数据(时间是当前时间)
for _ in 0..<5 {
let atricle = HanggeArticle(title: "新闻标题\(Int(arc4random()%1000))",
createDate: NSDate())
self.dataArray.append(atricle)
}
self.newsTableView.reloadData()
self.refreshControl.endRefreshing()
timer?.invalidate()
timer = nil
}
// 返回记录数
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataArray.count;
}
// 返回单元格内容
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.Subtitle,
reuseIdentifier: "myCell")
//设置单元格标题
let atricle: HanggeArticle = dataArray[indexPath.row] as HanggeArticle
cell.textLabel?.text = atricle.title
//设置单元格副标题
let dateFormatter = NSDateFormatter()
dateFormatter.dateFormat = "yyyy-MM-dd HH:mm:ss"
let str = dateFormatter.stringFromDate(atricle.createDate)
cell.detailTextLabel?.text = str
return cell;
}
//获取下一个颜色
func getNextColor() -> UIColor {
var colorsArray: Array = [UIColor.magentaColor(),
UIColor.brownColor(), UIColor.yellowColor(), UIColor.redColor(),
UIColor.greenColor(), UIColor.blueColor(), UIColor.orangeColor()]
if currentColorIndex == colorsArray.count {
currentColorIndex = 0
}
let returnColor = colorsArray[currentColorIndex]
++currentColorIndex
return returnColor
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
//新闻结构体
struct HanggeArticle {
var title:String
var createDate:NSDate
}
|