最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Swift之UIRefreshControl下拉时,刷新时分别使用不同的描述文字
时间:2015-11-18 编辑:简简单单 来源:一聚教程网
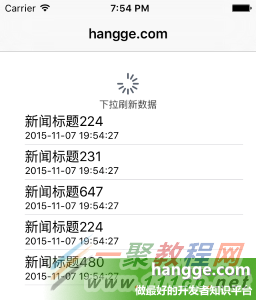
前一篇文章(Swift - 下拉刷新数据的功能实现(使用UIRefreshControl))讲到使用 UIRefreshControl 可以很方便的实现下拉刷新的功能,通过 attributedTitle 属性可以设置下拉时的描述文字。
| 代码如下 | 复制代码 |
| import UIKit class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource { //新闻列表 @IBOutlet weak var newsTableView: UITableView! //新闻数组集合 var dataArray:[HanggeArticle] = [HanggeArticle]() //拉刷新控制器 var refreshControl = UIRefreshControl() var timer: NSTimer! override func viewDidLoad() { super.viewDidLoad() self.automaticallyAdjustsScrollViewInsets = false //添加刷新 refreshControl.addTarget(self, action: "refreshData", forControlEvents: UIControlEvents.ValueChanged) refreshControl.attributedTitle = NSAttributedString(string: "下拉刷新数据") newsTableView.addSubview(refreshControl) refreshData() } //滚动视图开始拖动 func scrollViewWillBeginDragging(scrollView: UIScrollView) { if !refreshControl.refreshing { refreshControl.attributedTitle = NSAttributedString(string: "下拉刷新数据") } } // 刷新数据 func refreshData() { refreshControl.attributedTitle = NSAttributedString(string: "数据加载中......") timer = NSTimer.scheduledTimerWithTimeInterval(2.0, target: self, selector: "timeOut", userInfo: nil, repeats: true) } //计时器时间到 func timeOut() { //移除老数据 self.dataArray.removeAll() //随机添加5条新数据(时间是当前时间) for _ in 0..<5 { let atricle = HanggeArticle(title: "新闻标题\(Int(arc4random()%1000))", createDate: NSDate()) self.dataArray.append(atricle) } self.newsTableView.reloadData() self.refreshControl.endRefreshing() timer.invalidate() timer = nil } // 返回记录数 func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return dataArray.count; } // 返回单元格内容 func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "myCell") //设置单元格标题 let atricle: HanggeArticle = dataArray[indexPath.row] as HanggeArticle cell.textLabel?.text = atricle.title //设置单元格副标题 let dateFormatter = NSDateFormatter() dateFormatter.dateFormat = "yyyy-MM-dd HH:mm:ss" let str = dateFormatter.stringFromDate(atricle.createDate) cell.detailTextLabel?.text = str return cell; } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } } //新闻结构体 struct HanggeArticle { var title:String var createDate:NSDate } | |
好了上面是小编为各位整理的Swift之UIRefreshControl下拉时,刷新时分别使用不同的描述文字的例子了,希望能够对你有帮助。
相关文章
- sora软件价格介绍 02-22
- sora官网入口地址一览 02-22
- Sora生成的视频使用教程 02-22
- 《梦幻西游》元宵灯谜线索答案大全2024 02-22
- 《原神》有朋自远方来第一天通关攻略 02-22
- 《苏醒之路》四个结局达成攻略 02-22