最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Web前端矢量小图标如何使用 Web前端矢量小图标使用方法
时间:2020-01-07 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下Web前端矢量小图标使用方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、引入图片操作方法
首先我们输入网址:https://www.iconfont.cn/
记不住这个网址也可以百度搜索:阿里巴巴矢量图,就会出来这个网址;
以下我推荐两种比较常用也是比较方便的方法。
方法1:font-class引用
兼容性良好,支持ie8+,及所有现代浏览器。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的图片名称引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
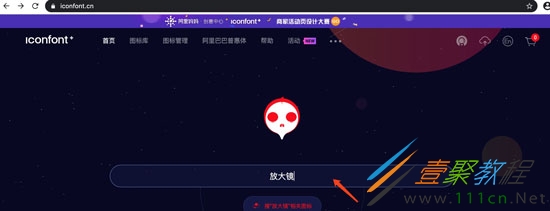
第一步:进入网站我们可以看到一个搜索框,直接输入你想要的图标名称,也可以在图标库找。
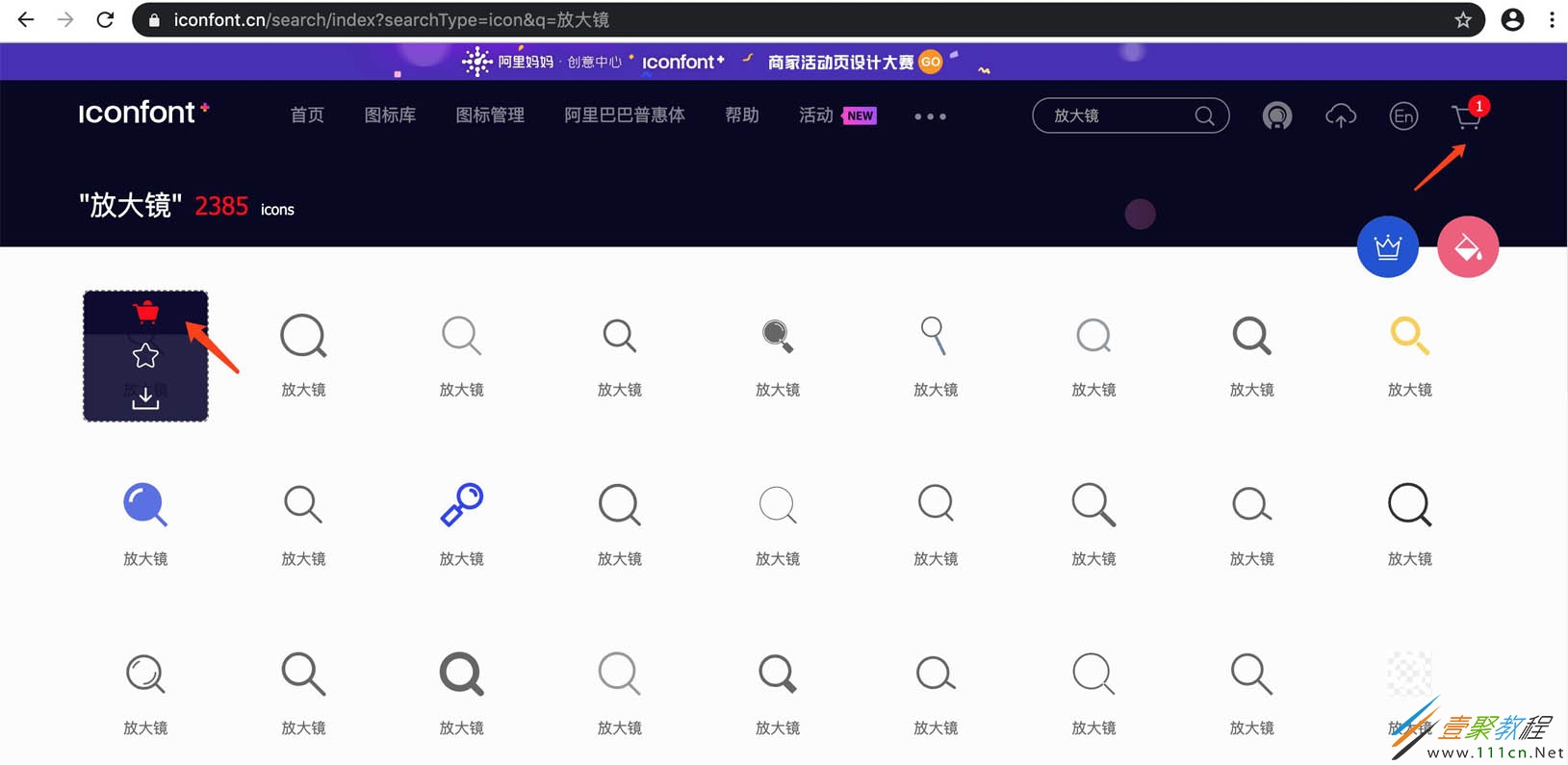
第二步:然后加入购物车.
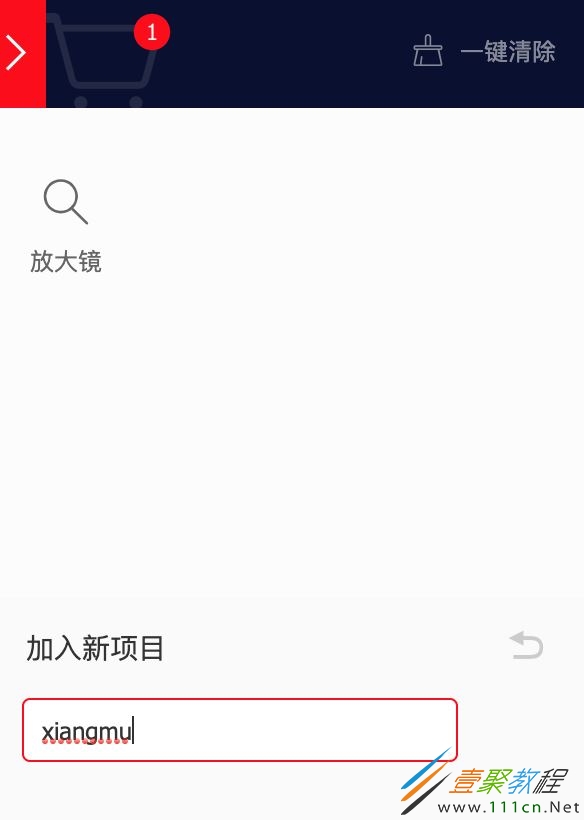
第三步:点击购物车创建一个新项目,确定,如果同一个项目后面要追加图片就不需要再重新创建了.
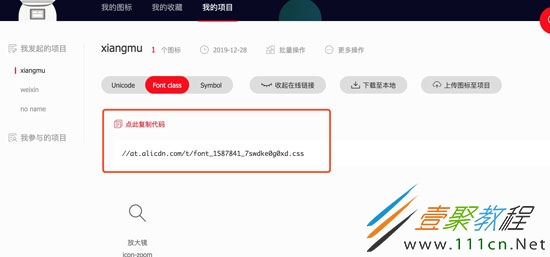
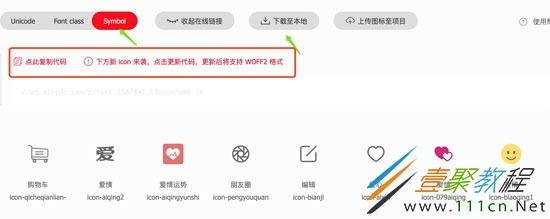
第四步:接下来就会出现以下这个页面,复制代码,引用到代码的文档。
第五步:引入代码切记加上“http:”
第六步:挑选相应图标并获取类名复制粘贴,使用no-referrer" src="/img/bVbB5hz/view" src="https://cdn.segmentfault.com/v-5e05cb79/global/img/squares.svg" title="image.jpg">
方法2: symbol引用
是一种全新的使用方式,也是目前推荐的用法。网站也有相关介绍可以参考,与上面方法1相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
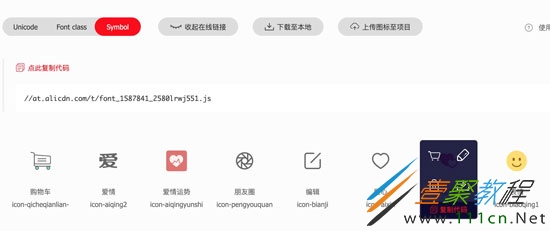
第一步:一个项目如果要用到多个图标,也可以把要用的图标一起选好加入到购物车,再点击更新代码,再更新代码引用连接,这个方法需要下载到本地。
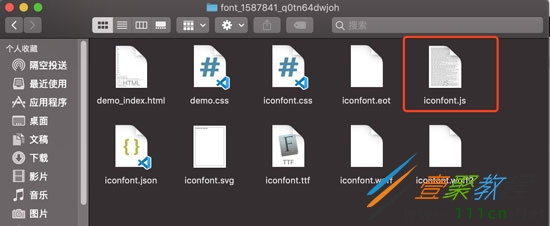
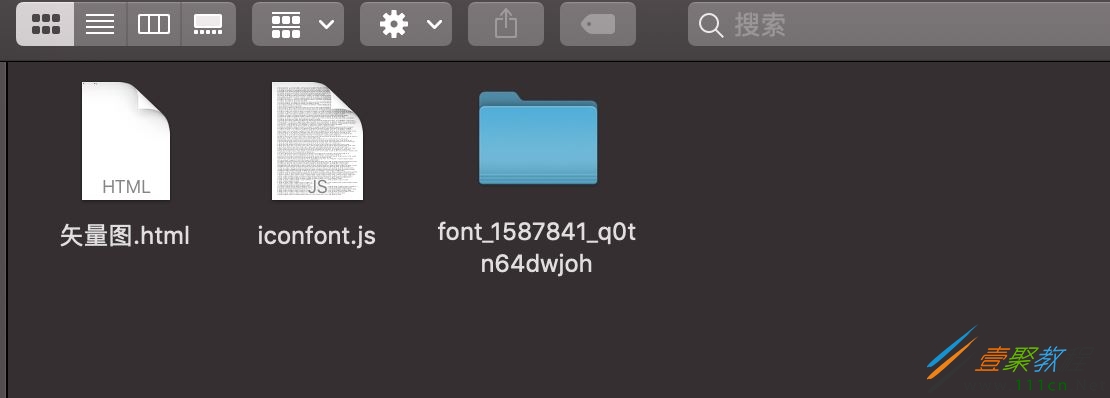
第二步:下载好后可以看到文件夹里面到一些文件,在代码页面引入js文件。
第三步:把文件包放在项目到同一个目录下,这样引用到图标才能生效.
第四步:同样到方法,我们在需要引用到图标下方复制粘贴图片名称在svg里,更换 href="更换名称".
第五步:在代码页面我们需要引入以上两个文件地址以外,还需要引入一段style代码。
css;">
以下是全部代码作为参考
阿里巴巴矢量图
代码效果:
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31