最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5给汉字加拼音加进度条如何实现 html5给汉字加拼音加进度条实现代码
时间:2020-04-10 编辑:袖梨 来源:一聚教程网
html5给汉字加拼音加进度条如何实现?本篇文章小编给大家分享一下html5给汉字加拼音加进度条实现代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、给汉字加拼音
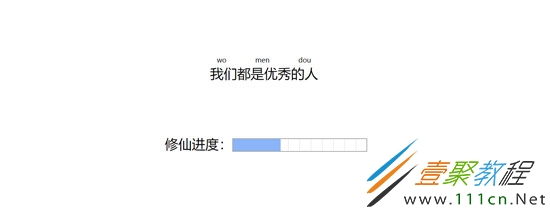
demo一眼便知:
拼音自动的居中,站汉字的平分位置。
假如我们删掉其中几个拼音,会是怎么样呢,请看效果:
是不是很智能、很方便呢!!!
二、进度条
progress进度条:
代码:
修仙进度:
是不是很简单很方便呢!
但是呢注意一点:
progress不适合用来表示度量衡,如果想表示度量衡,我们应该使用meter标签代替。
修仙进度:
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31