最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中:last-child不生效代码解决方法
时间:2022-08-02 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css中:last-child不生效代码解决方法,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
在产品需求中,总有对第一个或者最后一个同类元素进行特殊的样式处理。
如果使用js来判断哪个是第一个、最后一个也并不是不可以。
但是,完全属于css的管理范围为什么要去使用js呢?
css选择器出场!
下面仅展示:last-child效果
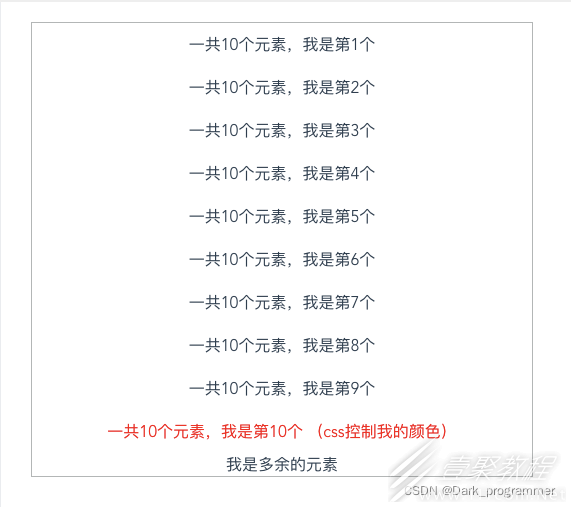
1.期望效果
代码展示:
一共10个元素,我是第{{item}}个 (css控制我的颜色)
展示的效果也和期望中的一样,最后一个元素文字为红色
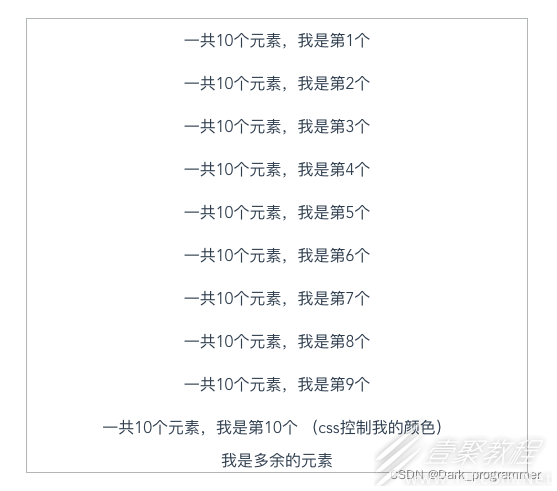
2. 非期望效果
但有时候:last-child实现的却和想象中的不太一样!!!!
代码如下:
一共10个元素,我是第{{item}}个 (css控制我的颜色)我是多余的元素
看代码也可以看出来,仅仅是多了一个p标签,明明把:last-child是设置给了.child,但是需要的效果却没有了。
3. 分析问题
为什么:last-child没有起作用?
3.1 el:last-child 的匹配规则
1.查找 el 选择器匹配元素的所有同级元素(siblings)
2.在同级元素中查找最后一个元素
3.检验最后一个元素是否与选择器 el 匹配
期望中的效果实现了,是因为el:last-child匹配到的最后一个元素也是.child。
非期望效果出现,是因为el:last-child匹配到的最后一个元素也是p标签而不是.child。
4. 解决办法
方法1、
让:last-child在其父元素内没有其它的标签,即让其父元素仅包含该种类型标签
方法2、
使用其它标签选择器:last-of-type
-
上一个: 纯CSS打字动画代码实现示例
-
下一个: html中两种获取标签内的值的技巧
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26