最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML基本元素标签一览
时间:2022-09-13 编辑:坚强 来源:一聚教程网
今天小编为大家带来了有关HTML基本元素标签的教程供大家参考,这篇文章都是一些非常常见的内容,对一些小白用户快速上手非常的友好。
一、什么是HTML
HTML(Hypertext Markup Language):即超文本标记语言,是一种用来设计网页的标记语言,用该语言编写的文件,以.html或.htm为后缀,并且由浏览器解释执行,生成相应的界面。网页文件本身只是一种文本文件,我们通过在文本文件中添加标记符号,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等),这些标记符号就是html,我们学习html就是学习这些标记符号,html标记符号也称为html元素。
二、HTML相关术语
标记
标记是用尖括号<>包围的单词,很多标记是成对的,一个是开始标记,一个是结束标记(单词前加/)
元素
每一对尖括号包围的部分:例如
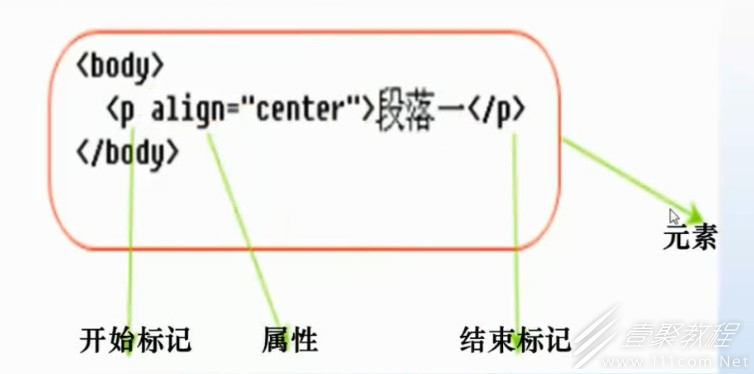
包围的部分就叫做body元素元素通常由三个部分组成:
- 开始标记
- 内容
- 结束标记
属性
用来修饰元素
每个属性都有值
属性放置开始标记中
示例:
三、HTML文档的基本结构
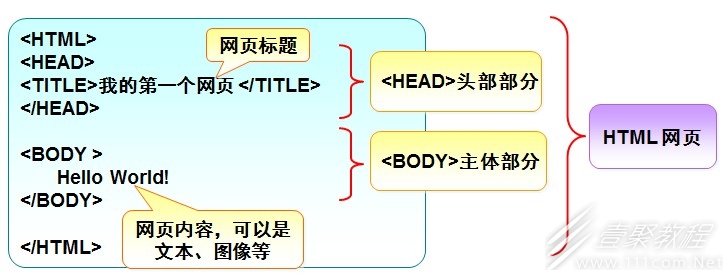
1、一个HTML文档可以看成由以下两个部分构成:
文件头
由
文档主体部分
由标记标识
语法:
内容HEAD元素包含了与当前文档相关的信息,如文档的标题,关键字以及一些和文档内容无关仅对文档本身进行说明的数据信息。
2、head元素
1)、标题元素
标题元素的内容出现在浏览器顶部。
没有属性。
必须出现在head元素中且只能有一个标题元素。
2)、元数据元素
元数据元素:设置消息头
meta的意思是“关于”,是关于某个网页的基本信息。
搜索引擎对meta元素中数据进行搜索可以帮助访问者找到该网页
属性
- name:指定特性名
- content:指定特性的值
- http-equiv:使得HTTP服务器根据http-equiv属性的值获取http响应信息头,以便让浏览器按照指定的方式显示页面。
META作用举例
给网页添加说明(比如网页的作者,关键字等)
给网页增加关键字,提高网页被浏览的机会
定期刷新网页,以秒为单位
解决网页乱码问题
让网页始终保持最新
浏览器为了节约时间,在本地硬盘上保存一个网上问卷的临时版本。当反复浏览该网页时,浏览器直接调用硬盘上的文件,使用meta强制性调用网上的最新版本
3、Body元素
基本语法
开始标记:必需
内容:
内联元素(不能嵌套a元素)
结束标记:必需
主要属性
Href:用来说明链接资源的URL
Target:打开链接的窗口,有四个值:
Title:提示信息:鼠标放上去的提示
Name:锚点名称
超链接标记共有3种使用方式:
1、链接到其他页面
语法:[免费注册]
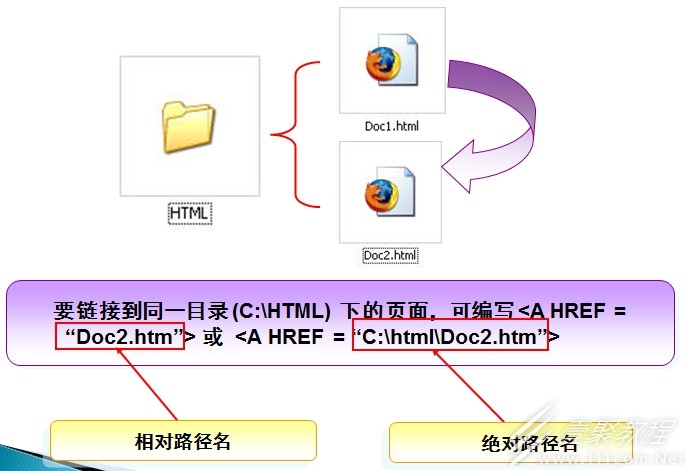
在同一个文件夹下有两个HTML文件,从一个文件超链接到另一个文件的路径有两种方式:相对路径和绝对路径
相对路径:指相对于当前文件的文件位置, 相对路径常使用../表示回到上一级目录。
绝对路径:指从根目录到文件的完整路径。
示例:
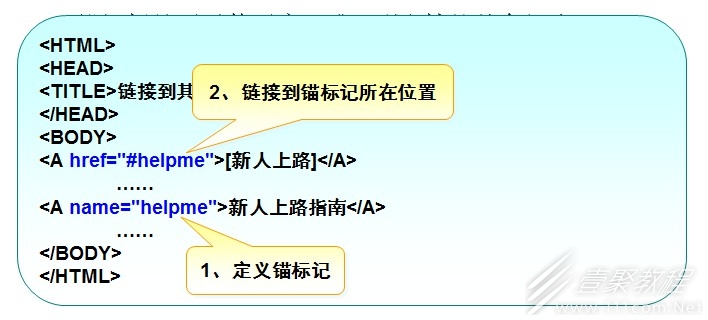
2、锚链接
从A页面的甲位置跳转到本页中的乙位置(同一页面)。
从A页面的甲位置跳转到B页面的乙位置(两个页面)。
步骤:
- 1、创建锚点
在HTML的NAME属性用于创建锚标记,例如:
- 2、创建跳转链接
使用锚点,在HREF参数中使用该标记,在锚点名前加上#,例如:
示例:
注意:
如果是链接在B页面,只需要在href属性里面加上B页面的地址即可,例如:
3、电子邮件链接
要链接电子邮件,可在链接标签中插入"mailto"
四、HTML基本语法
一般来说,HTML的语法有三种表达方式,如下所示:
<标记>内容
<标记 属性1=参数1 属性2=参数2>内容
<标记/>
五、HTML基本标签
1、标签元素
标签介绍
html元素包括一个或一对标签定义的包含范围。而标签就是由两个字符串“<”和“>”号组成,标签包括开始标签“<>”和结束标签“”。
html标签元素有四种形式分别是:
空元素:
带有属性的空元素:
带有内容的元素:
带有内容和属性的元素:这是内容
这里有一点要说的是在html文档中,标签和属性的名字是和大小无关的。
2、文本相关标签
标题标签
说明:从
到字体大小依次递减。align为设置标题对齐方式:包括Left、Center、Right。
注:H1到H6用于指定不同级别的标题。
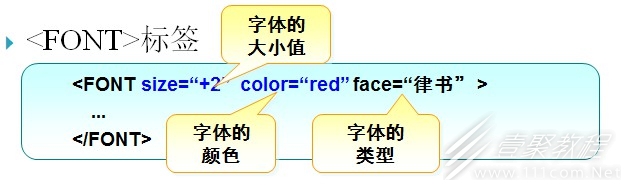
字体标签
设置字体,size为字体大小,从1到7的整数,数字越大,字体越大。
特殊符号
设置文本粗体显示。
设备文本斜体显示。
3、行的控制相关标签
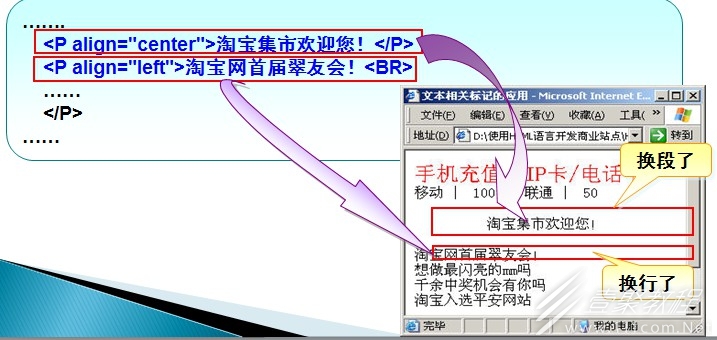
段落标签:
可以看作是一个空行,用于创建段落
换行标签
作用是换行
标签:作用是插入一条水平线,属性color用于设置颜色。
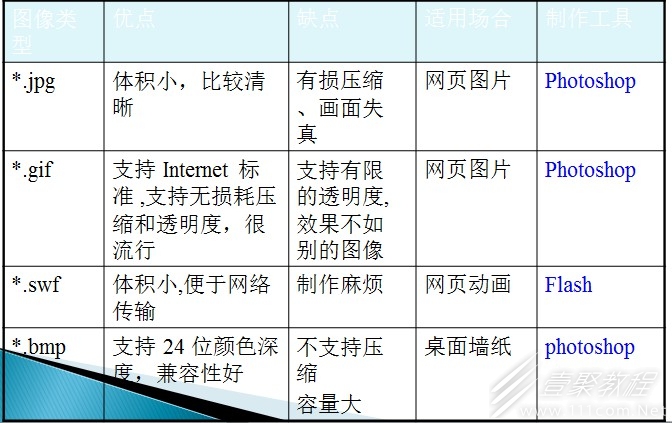
4、图像标签
常见的图片格式:
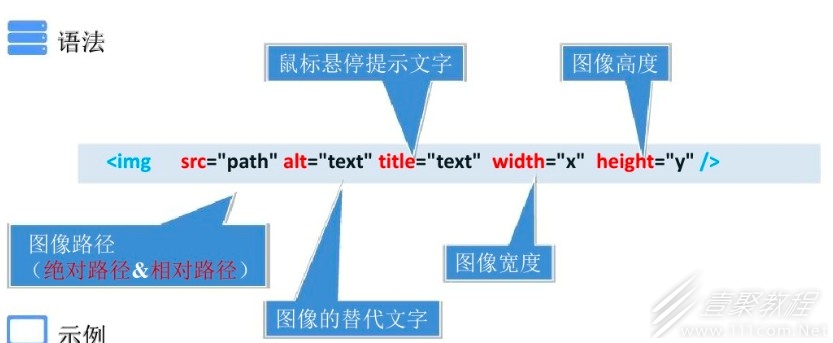
图像标签的基本语法:
- src:图像的路径(包括相对路径或绝对路径)。
- alt:表示图像的替代文字,即图像不能显示时显示的文字。例如:
结果:
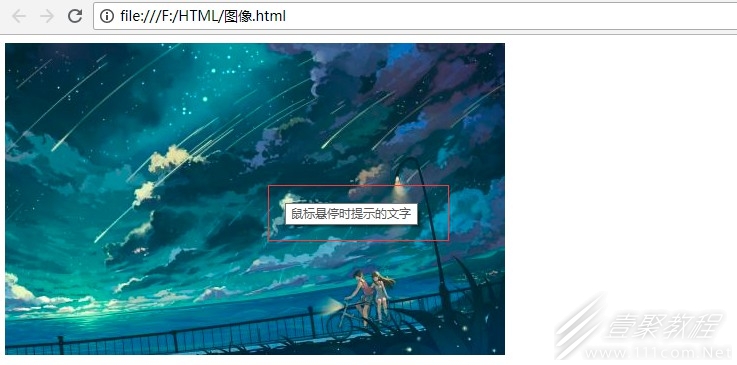
- title:鼠标悬停时提示的文字。例如:
结果:
align:设置图像与文本的对齐方式,取值:middle、top、bottom
例如

5、滚动标签
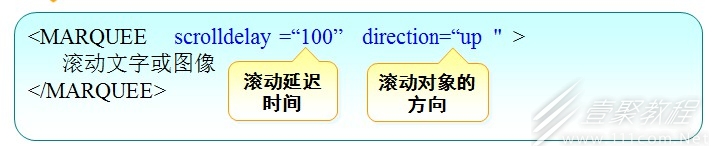
滚动
说明:
- scrolldelay:表示滚动延迟时间(以毫秒为单位,默认90)
- direction:表示滚动对象的方向(默认right:从右向左)
示例:
6、列表元素标签
列表是指将具有相似特征或者是具有先后顺序的几行文字进行对齐。
列表分为有序列表
- 和无序列表
- 列表项元素用来包含两种列表的列表项,也就是列表内容。
1、无序列表语法
语法:
- 列表项内容一
- 列表项内容最后一项
开始标记:必需
内容:列表项 - 元素
结束标记:必需
主要属性:
id、class、align、type
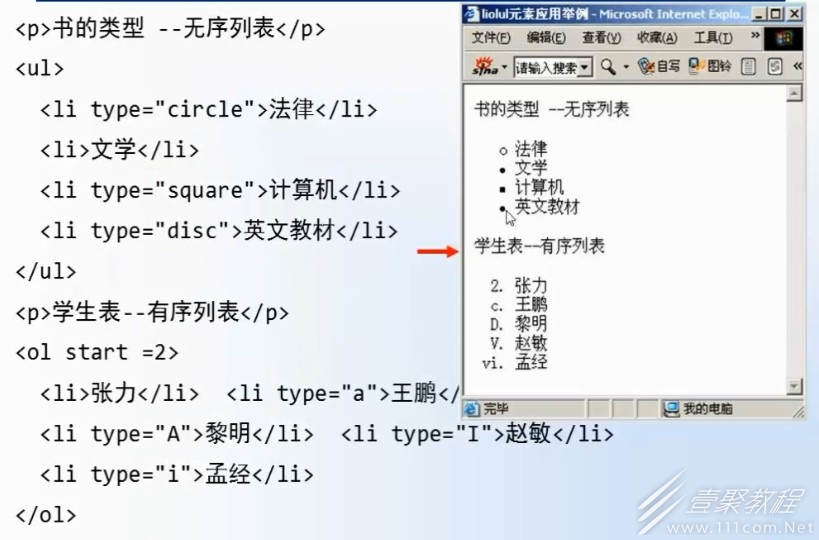
Type:列表符号,可取值为disc(实心的圆圈)、square(实心的方形)、circle(空心的圆圈)。说明:
没有顺序,每个
- 标签独占一行。
默认
- 标签项前面有实心小圆点。
一般用于无序类型的列表,如导航,侧边栏新闻列表等。
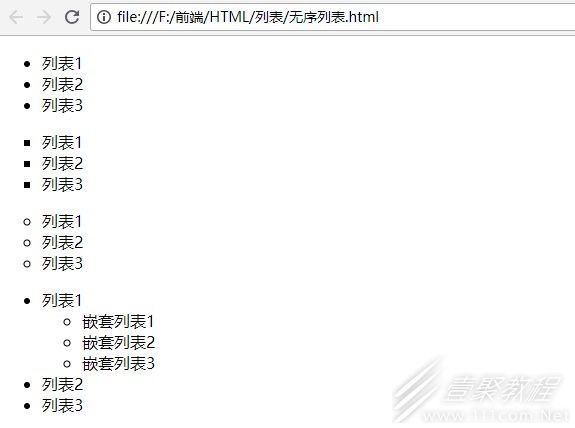
示例:
无序列表 - 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
结果:
注意:
列表还可以进行嵌套,例如:
无序列表 - 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 嵌套列表1
- 嵌套列表2
- 嵌套列表3
- 列表2
- 列表3
结果:
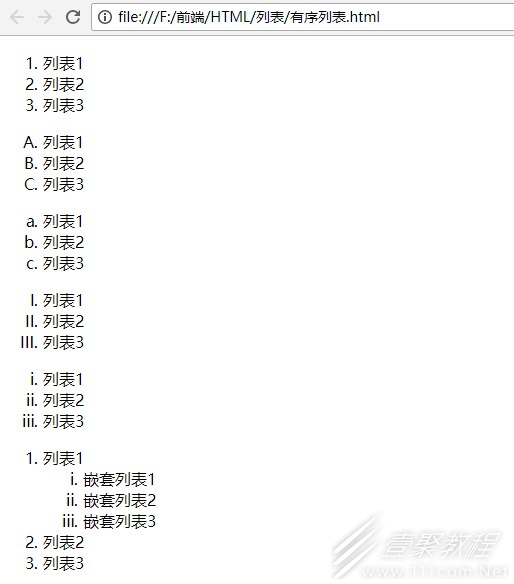
2、有序列表语法
语法:
- 列表项内容一
- 列表项内容最后一项
开始标记:必需
内容:列表项 - 元素
结束标记:必需
主要属性:id、class、align、type、start
type:列表符号,可取值为1,A,a,i,l
start:起始符号说明:
有顺序,每个
- 标签独占一行。
默认
- 标签项前有顺序标记。
可以通过修改
- 标签的type属性更改显示的顺序标记。
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 列表2
- 列表3
- 列表1
- 嵌套列表1
- 嵌套列表2
- 嵌套列表3
- 列表2
- 列表3
- 咖啡
- 黑色的热饮料
- Milk
- 白色的冷饮料
- ,
- 标签独占一行。
没有默认标记,但有层次结构。
例如:
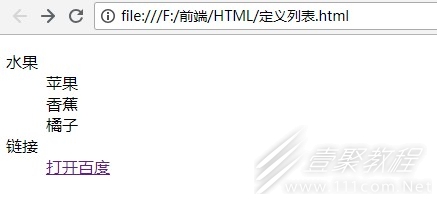
定义列表 - 水果
- 苹果
- 香蕉
- 橘子
- 链接
- 打开百度
结果:
到此这篇关于HTML基本元素标签的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
一般用于排序类型的列表,如试卷、问卷选项等。
例如:
有序列表 结果:
注意:
和无序列表一样,有序列表同样可以嵌套,例如:
有序列表 结果:
3、定义列表
语法:
说明:
没有顺序,每个
- 两种。
-
上一个: HTML中的表单元素有哪些
-
下一个: POST提交数据常见的方法
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31