最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
百度编辑器创建超链接时自动添加样式的方法
时间:2014-12-30 编辑:简简单单 来源:一聚教程网
在使用“ueditor”编辑文本时,为了在创建超链接时,给所有需要创建的链接加上同样的class样式,图方便不能每次都去html模式编辑,所以最好的办法就是在创建超链接时,有个选项:选择就添加class样式,否则就不添加。那么步骤如下:
1、打开ueditor编辑器目录“ueditor\dialogs\link”里的link.html文件;
2、找到以下3处代码并编辑:
| 代码如下 | 复制代码 |
checkbox"/> | |
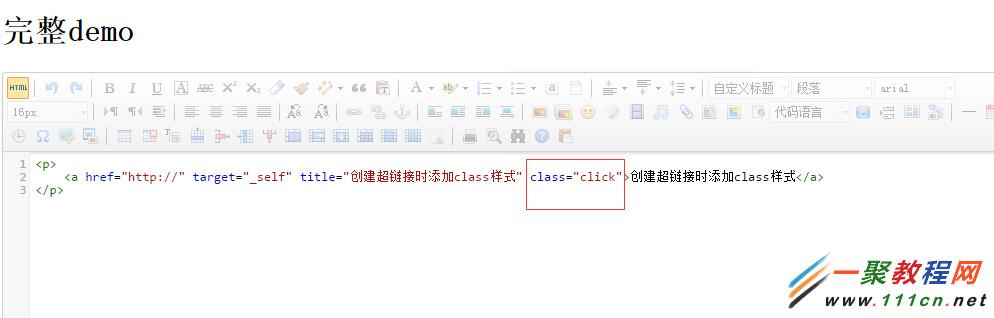
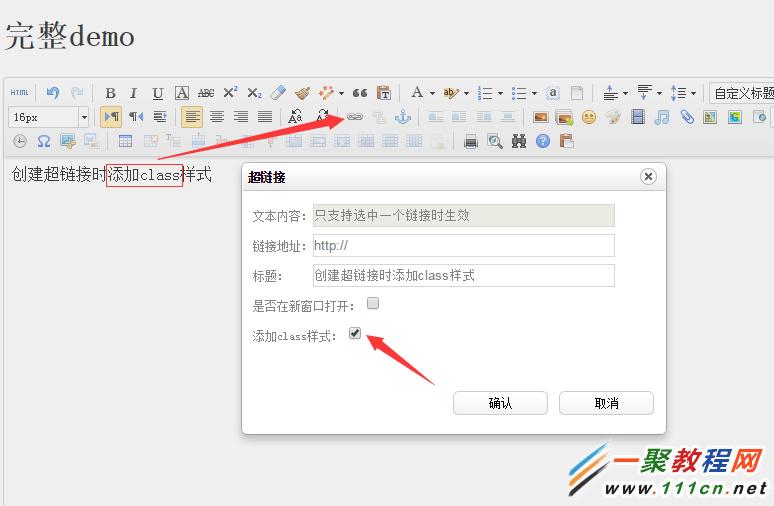
3、编辑完成之后,打开demo.html,再创建超链接,就会有图中所示效果了。如果没有效果,请清空浏览器缓存后刷新再试。

相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31