最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
VUE JS 使用组件实现双向绑定的示例代码
时间:2017-01-10 编辑:简简单单 来源:一聚教程网
1.VUE 前端简单介绍
VUE JS是一个简洁的双向数据绑定框架,他的性能超过ANGULARJS,原因是实现的机制和ANGULARJS 不同,他在初始化时对数据增加了get和set方法,在数据set时,在数据属性上添加监控,这样数据发生改变时,就会触发他上面的watcher,而ANGULARJS 是使用脏数据检查来实现的。
另外VUEJS 入门比ANGULARJS 简单,中文文档也很齐全。
2.组件实现
在使用vue开发过程中,我们会需要扩展一些组件,在表单中使用,比如一个用户选择器。
在VUEJS 封装时,可以使用组件和指令。
在VUEJS中有V-MODEL 这个感觉和ANGULARJS 类似,实际完全不同,没有ANGULARJS 复杂,他没有象ANGULARJS的 ng-model 的viewtomodel和modeltoview特性,而且这个v-model 只能在input checkbox select 等控件上进行使用,而 angularjs 可以 扩展 ngmodel实现他的render方法。。
另外我在使用 VUE指令时,实现双向绑定,这个我研究了自定义指定的写法,可能还是不太熟悉的原因,还没有实现。
我改用组件来实现:
Vue.component('inputText', { props: { 'input':{ required:true },pname: { required:true }}, template:' ',data:function() { return{ myModel:"ray" } },
methods: { init:function() { varrtn=prompt("输入数据!",""); this.input[this.pname]=rtn; } } }) |
在vue实现组件时,他使用的是单向数据流,在这里我们使用 对象来实现双向绑定。
在上面的代码中,有两个属性 :
input,pname 其中input 是一个数据对象实例,pname: 只是一个字符串。
模版代码:
|
|
组件使用代码,这里绑定了 item,person 数据,pname 为绑定字段。
JS实现代码:
varapp8 =newVue({ template:"#myTemplate", data:{ person:{name:"",age:0, items:[] } } , methods: { addRow:function(name) { this.person[name].push({school:"",year:""}) }, removeRow:function(name,i){ this.person[name].splice(i,1) ; } }
}) app8.$mount('#app8') |
这里我们实现了 子表的数据添加和删除。
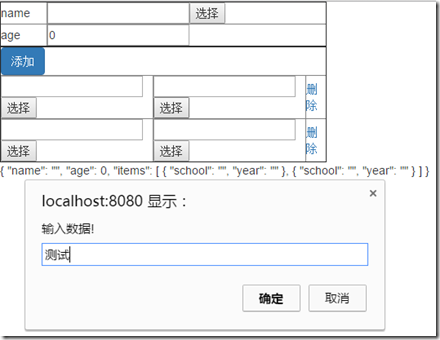
界面效果:
-
上一个: JS实现的表头列头固定页面功能示例
-
下一个: JS中快速排序与冒泡的详细解析
相关文章
- Vue.js基础学习之class与样式绑定 07-10
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31