最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5实现拖拽读取图片文件(将电脑中图片拖入浏览器并显示)
时间:2016-03-09 编辑:简简单单 来源:一聚教程网
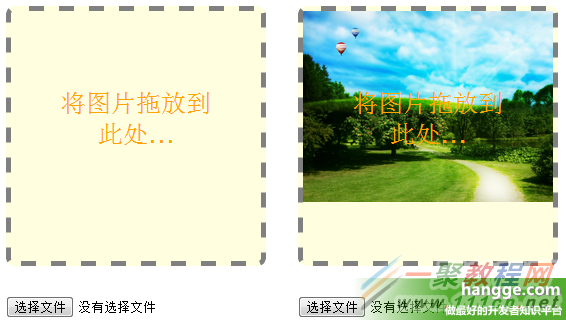
下面样例演示上传图片预览功能。图片的选择,除了可以使用文件上传控件选择图片,也可以直接把图片拖放到虚线框中。
1,实现原理
(1)为了处理放置文件的操作,需要处理三个事件:ondragenter、ondragover和ondrop。
(2)处理图片用的是 readAsDataURL() 方法,其得到的数据URL是一种用长字符串表示图片的方式。为了在网页中显示图片,可以将 ![]() 元素的src属性设置为图片URL,也可也将CSS的 background-image 属性设置为图片URL(本例采用此方式)
元素的src属性设置为图片URL,也可也将CSS的 background-image 属性设置为图片URL(本例采用此方式)
(3)这里将显示图片的
的 background-size 设为100%,为了缩小图片以全部显示。并将 background-repeat 设为 no-repeat,不让图片重复显示。
将图片拖放到此处...
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31
热门栏目
-
php教程
php入门 php安全 php安装 php常用代码 php高级应用 -
asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService -
手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题 -
css教程
CSS入门 常用代码 经典案例 样式布局 高级应用 -
网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT -
办公数码
word excel powerpoint 金山WPS 电脑新手 -
jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码