最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
bootstrap警告框使用方法解析
时间:2017-02-04 编辑:简简单单 来源:一聚教程网
警告框(Alert)消息大多是用来想终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
警告框(Alert)
样式文件:
LESS版本:源文件 alerts.less
警告框–结构与样式
| 代码如下 | 复制代码 |
恭喜您操作成功! | |
警告框–使用声明式触发警告框
击X会关闭整个警告框。
其实关闭按钮,不一定非要用X号,也可以是普通的按钮元素或者链接元素,只需要保证关闭元素带有自定义属性data-dismiss=”alert”即可。
| 代码如下 | 复制代码 |
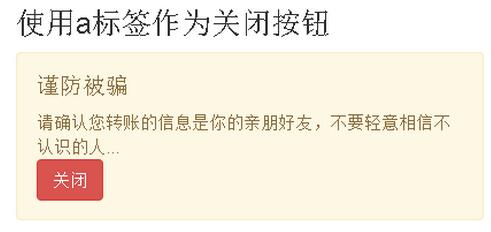
使用a标签作为关闭按钮
谨防被骗
请确认您转账的信息是你的亲朋好友,不要轻意相信不认识的人... | |
警告框–JavaScript触发警告框
通过自定义data-dismiss=”alert”属性来触发警告框关闭之外,还可以通过JavaScript方法。只需要在关闭按钮上绑定一个事件
| 代码如下 | 复制代码 |
谨防被骗
请确认您转账的信息是你的亲朋好友,不要轻意相信不认识的人...
| |
-
上一个: js实现文字向上轮播功能的教程
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31