最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5日期和时间控件的测试例子
时间:2015-10-14 编辑:简简单单 来源:一聚教程网
日期和时间选择输入" border="0" src="https://img.111com.net/get_pic/2015/10/14/20151014213656669.png" />HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
注意:目前只有Chrome和Opera提供下拉式日历支持,其它浏览器仍是一个普通文本框。
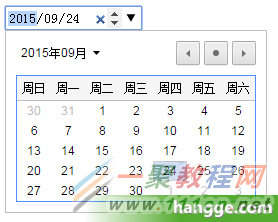
1,日期控件 - date
2,时间控件 - time
3,日期时间控件 - datetime-local
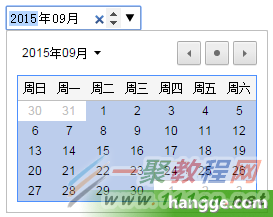
4,月控件 - month
5,周控件 - week
6,日期时间控件也支持min和max属性,表示可设置的最小和最大时间
原文:HTML5新控件 - 日期和时间选择输入
-
下一个: HTML5表单客户端验证的例子
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31