最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Angular指令封装jQuery日期时间插件datetimepicker实现双向绑定示例
时间:2017-03-01 编辑:简简单单 来源:一聚教程网
00.混乱的前端界
Angular1.x确实是个学习成本很高的框架,刚开始实习那会儿,前端啥也不懂,工头说用Angular,我们这群小弟也只能硬着头皮学。在这之前,前端的东西大部分都用的jQuery,而Angular正好是和jQuery的思维是相反的,开发过程中遇到了不少坑。而Angular团队也放弃了1.x开始开发和React神似的2.0版本,唉,真是沧海桑田啊。
01.Angular vs jQuery
Angular模块化和解耦的思路确实值得一学,但是相对于成熟的jQuery插件库,Angular就显得寒酸了不少,比如,Angular-UI中日期控件是这样的:
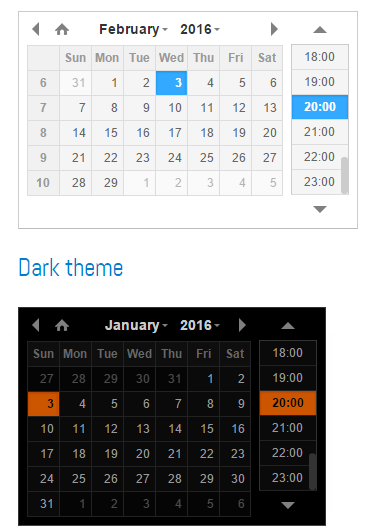
丑的不要不要的,还不能选时间,相比之下jQuery就有很多优秀的控件了比如这样的:
此插件传送门:http://xdsoft.net/jqplugins/datetimepicker/
那么问题来了,控件一般是直接像这样$("#xx").val("xx")直接塞值进标签的,这不会触发ng-change事件,ng-model也不会被更新,于是笔者写了个Angular适配指令,来实现这个控件的双向绑定,对于其他jQuery插件,也可以用类似的思路来进行适配。
10.干货
下面是一个Demo,比较两者的不同,注意右边ng-bind的属性使用adapter是会同步变化的↓
Demo传送门:http://xiazai.jb51.net/201701/yuanma/angular.DatetimePicker_jb51.rar
| 代码如下 | 复制代码 |
angular.module("directives",[]).directive("datetimepicker",function(){ return{ restrict:"EA", //指令作用范围是element或attribute require :"ngModel",//控制器是指令标签对应的ngModel link:function(scope, element, attrs, ctrl) {
varunregister = scope.$watch(function(){ //关键点,下面详述
$(element).append(""); //template用不好,于是用这个笨办法加上input标签
element.on('change',function() {//注册onChange事件,设置viewValue scope.$apply(function() { ctrl.$setViewValue($("#date-"+attrs.dateid).val()); }); });
element.on('click',function(){ //click触发日期框 $("#date-"+attrs.dateid).datetimepicker({ format : attrs.format ||'Y/m/d h:i', //格式 onClose :function(){ //关闭日期框时手动触发change事件 element.change(); } }); });
element.click(); //第一次绑定事件,模拟一次click,否则肯能要点两下才会出日期框
returnctrl.$modelValue; }, initialize);
functioninitialize(value){//下面再说 ctrl.$setViewValue(value); unregister(); } } } }); | |
写这个指令过程中遇到了一个大坑,查了很久才明白,Angular初始化一个ngModel的时候,是会先给它的value置为NaN,初始化必须要先调用$watch()来监测真正值被设置的时候,然后调用上面的initialize方法来设置view值。否则在Controller中设置的初始值会变成NaN。
11.不足之处
原插件是有很多可选项的,我只实现了一个最基本的format,有其他需求的自行改代码吧。可以利用第三个attrs参数获取属性,然后调用原插件的配置方法,来实现更复杂的逻辑。
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31