最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery动态生成不规则表格(前后端)
时间:2017-04-21 编辑:简简单单 来源:一聚教程网
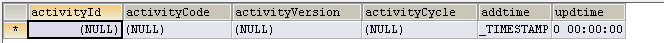
一、需求:有这么一张表
前四个属性当作联合主键
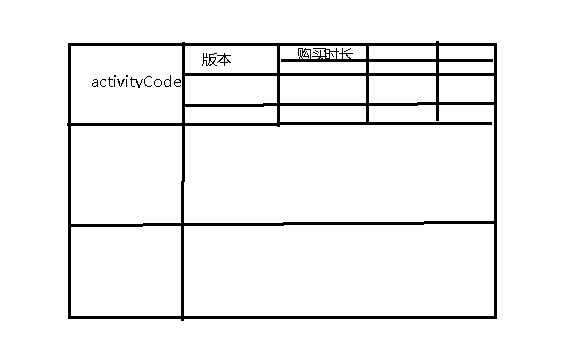
需要把该表所有的行在前端以表格形式显示出来,要求activityId相同时合并成一行,activityCode相同时,合并一行,activityVersion相同时也合并一行。类似这种:
二、初解决:先上来把数据库的数据查询出来,以List
到js页面了,然后就开始蒙蔽了。本来jqeury就小白,遇到这种情况就更没办法了。
三、问大牛:大牛给我提供了两种思路:我的理解是遇到这种情况可以先把数据在后台封装成你需要的数据结构,在传到前台,就会很好处理。
第一种:构造Map:Map
第二中:构造List:这种需要封装出新的java对象.形如:List
对象ActivityCode有List
我用的是第一种:首先转换数据结构:
| 代码如下 | 复制代码 |
public static Map List Map for(Activity detail : activities) { if(!map.containsKey(detail.getActivityCode())) { Map List listValue.add(detail); mapValue.put(detail.getActivityVersion(), listValue); map.put(detail.getActivityCode(), mapValue); }else{ Map .getActivityCode()); if(!mapValue.containsKey(detail.getActivityVersion())) { List listValue.add(detail); mapValue.put(detail.getActivityVersion(), listValue); }else{ List .getActivityVersion()); mapValueList.add(detail); mapValue.put(detail.getActivityVersion(), mapValueList); } } } returnmap; } | |
然后就jQuery遍历map就好了
相关文章
- jQuery插件echarts实现的循环生成图效果示例 05-22
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31