最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery EasyUI API 验证框(ValidateBox)实例
时间:2011-10-07 编辑:简简单单 来源:一聚教程网
用 $.fn.validatebox.defaults 重写了 defaults。
用法
| 代码如下 | 复制代码 |
|
1.
1. $('#vv').validatebox({
2. required:true
3. });
|
|
验证规则
验证规则是通过使用 required 和 validType 特性来定义的, 这里是已经实施的规则:
- email:匹配 email 正则表达式规则
- url:匹配 URL 正则表达式规则
- length[0,100]:允许从 x 到 y 个字符
- remote['http://.../action.do','paramName']:发送 ajax 请求来验证值,成功时返回 'true' 。
要自定义验证规则,重写 $.fn.validatebox.defaults.rules ,来定义一个验证函数和无效的信息。例如,定义一个 minLength 验证类型:
| 代码如下 | 复制代码 |
|
1. $.extend($.fn.validatebox.defaults.rules, {
2. minLength: {
3. validator: function(value, param){
4. return value.length >= param[0];
5. },
6. message: 'Please enter at least {0} characters.'
7. }
8. });
|
|
1. class="easyui-validatebox" validType="minLength[5]">
特性
|
名称
|
类型
|
说明
|
默认值
|
|
required
|
boolean
|
定义是否字段应被输入。
|
false
|
|
validType
|
string
|
定义字段的验证类型,比如 email、url,等等。
|
null
|
|
missingMessage
|
string
|
当文本框是空时出现的提示文字。
|
This field is required.
|
|
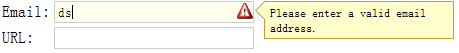
invalidMessage
|
string
|
当文本框的内容无效时出现的提示文字。
|
null
|
方法
|
名称
|
参数
|
说明
|
|
destroy
|
none
|
移除并且销毁这个组件。
|
|
validate
|
none
|
进行验证以判定文本框的内容是否有效。
|
|
isValid
|
none
|
调用 validate 方法并且返回验证结果,true 或者 false。
|
相关文章
- jQuery validate 验证radio实例 05-15
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31