最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
javascript中jsonp用法及跨域实例
时间:2014-11-14 编辑:简简单单 来源:一聚教程网
Asynchronous JavaScript and XML(Ajax)是目前 Web 开发关键技术之一,允许客户端 JavaScript 通过 HTTP 与服务器进行交互。
浏览器的安全模型规定了 XMLHttpRequest、frames 等必须在相同域名下才能进行通信。这就是所谓的“同源策略限制”。
为了 Web 应用的安全,同源策略并不是坏东西,但当我们真的需要请求其他域名下的数据时,这个策略确实造成了麻烦。
克服该限制的方法:
1、还是请求自己的服务器,让服务器做代理,把请求转发给真正的第三方服务器。这个方案的使用比较普遍,但一看上去就挺浪费的。
2、Flash。服务器上要部署一个 crossdomain.xml 文件,并将功能在 Flash 中开发,以达到跨域目的。但是要学习 AS 开发语言,成本较高。
3、通过
服务端 services.php 代码:
//服务端返回JSON数据
$data = array('a'=>1,'b'=>2,'c'=>3,'d'=>4,'e'=>5);
$result = json_encode($data);
$callback = $_GET['callback'];
echo $callback . "(" . $result . ")"; //动态执行回调函数
jQuery中的 $.getJSON $.ajax $.get 也有用到 JSONP,不知道大家注意到没。
同源策略
首先基于安全的原因,浏览器是存在同源策略这个机制的,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性。看起来不知道什么意思,实践一下就知道了。
1. 随便建两个网页
在你的apache的httpd.conf配置文件中添加如下配置:
Apache
Listen 11111
Listen 22222
namevirtualhost localhost:11111
namevirtualhost localhost:22222
ServerAdmin tangrucheng@gmail.com
ServerName localhost:11111
DocumentRoot E:/wamp/www/test/test11111
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
Allow from all
ServerAdmin tangrucheng@gmail.com
ServerName localhost:22222
DocumentRoot E:/wamp/www/test/test22222
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
这样一个端口是11111,一个22222,按照定义它们是不同源的
2. 用jQuery发起不同源的请求
在11111端口的网页上添加一个按钮,Click事件随便发起向端口为22222域的请求:
根据同源策略,很明显会悲剧了。浏览器会阻止,根本不会发起这个请求。
script标签的跨域能力
不知道大家知不知道CDN这个东西,例如微软的CDN,使用它,我们的网页可以不提供jQuery,由微软的网站帮我们提供:
XHTML
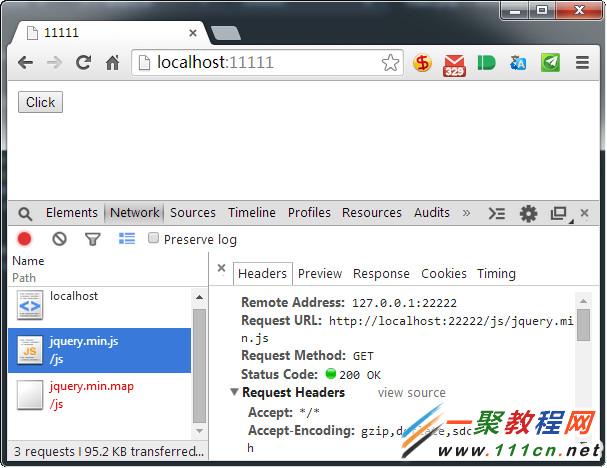
回到我们的11111端口的网页,上面我们在Click事件里有一个对22222端口域的jQuery文件的请求,这次使用script标签来请求。
XHTML
当然,200,OK了。
利用script获取不同源的json
既然它叫jsonp,很明显目的还是json,而且是跨域获取。根据上面的分析,很容易想到:利用js构造一个script标签,把json的url赋给script的scr属性,把这个script插入到dom里,让浏览器去获取。实践
E:\wamp\www\test\test11111\index.phpPHP
E:\wamp\www\test\test22222\index.phpPHP
$arr = array ('a'=>1,'b'=>2,'c'=>3,'d'=>4,'e'=>5);
echo json_encode($arr);
显然,把上面的json放到一个回调方法里是最简单的方法。例如,变成这样:
E:\wamp\www\test\test22222\index.phpPHP
$callback = $_GET['callback'];
$arr = array ('a'=>1,'b'=>2,'c'=>3,'d'=>4,'e'=>5);
echo $callback . '(' . json_encode($arr) . ')';
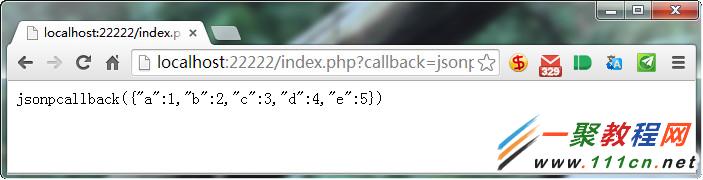
如果存在jsonpcallback这个方法,那么jsonpcallback({"a":1,"b":2,"c":3,"d":4,"e":5})就是合法的js语句。
添加回调函数:
JavaScript
function jsonpcallback(json) {
console.log(json)
}
把前面的方法稍微改改参数:
JavaScript
$("#get22222").click(function () {
CreateScript("http://localhost:22222/index.php?callback=jsonpcallback");
})
利用jQuery获取jsonp
上面的方式中,又要插入script标签,又要定义一个回调,略显麻烦,利用jQuery可以直接得到想要的json数据,同样是上面的jsonp(服务器端代码不变):
E:\wamp\www\test\test11111\index.phpXHTML
得到的结果跟上面一样。
总结
一句话就是利用script标签绕过同源策略,获得一个类似这样的数据,jsonpcallback是页面存在的回调方法,参数就是想得到的json。
JavaScript
jsonpcallback({"a":1,"b":2,"c":3,"d":4,"e":5})
到这里不免产生一个疑惑,同源策略是基于安全的原因建立的,发起不同源的请求是被认为不安全的,不可以接受的,但为什么这样绕一个小圈子就可以接受呢?这样就安全了吗?感觉就像洗澡时怕被人看见,把门关上,但侧面的大窗户却是打开的,这样做有意义吗?元芳你怎么看?
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31