最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery移动触摸设备的日期选择插件 Mobiscroll使用示例
时间:2015-10-16 编辑:简简单单 来源:一聚教程网
HTML5中新增日期类型的输入控件,但日期选择界面在不同浏览器下的样子也各不相同。
1,Mobiscroll介绍
(1)Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件。
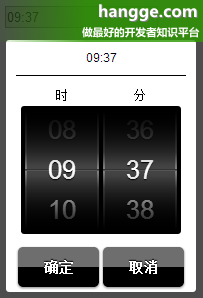
(2)控件时间类型可以是:日期,时间,或日期+时间。用户很方便的只需要滑动数字既可以选择日期。
(3)可以设置可选的时间范围,最小时间,最大时间,默认时间等。
(4)可以让用户自定义主题,完全通过CSS文件修改样式。
(5)完美使用在iOS4,Android 2.2, Android 2.3的浏览器,Safari浏览器,火狐,IE9等浏览器上面。
3,使用样例:
| 代码如下 | 复制代码 |
|
| |
这个插件各位可以自发行到网上下载了,在这里只介绍使用方法不介绍插件下载哦。
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31