最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Bootstrap3 datetimepicker控件的使用方法
时间:2016-12-14 编辑:简简单单 来源:一聚教程网
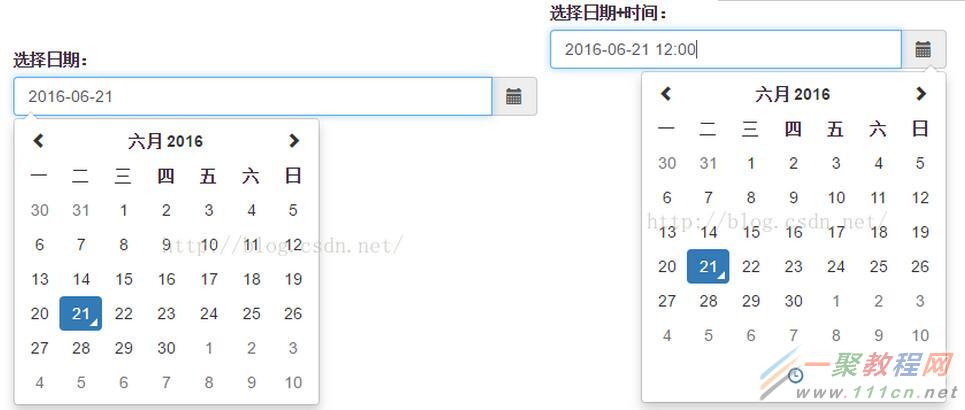
Bootstrap3 日期+时间选择控件的使用方法,供大家参考,具体内容如下
1.支持日期选择,格式设定
2.支持时间选择
3.支持时间段选择控制
4.支持中文
官网地址:http://eonasdan.github.io/bootstrap-datetimepicker/
git地址:ps://github.com/Eonasdan/bootstrap-datetimepicker">https://github.com/Eonasdan/bootstrap-datetimepicker
moment语言包:https://github.com/moment/moment
datetimepicker使用配置说明:http://eonasdan.github.io/bootstrap-datetimepicker/Options/
moment时间格式化使用说明:http://momentjs.com/docs/
使用方法,引用的文件:
|
|
实例1,简单配置:
|
|
|
$(function() {
$('#datetimepicker1').datetimepicker({
format:'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
$('#datetimepicker2').datetimepicker({
format:'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
|
实例2,选择时间段:
|
|
|
$(function() {
varpicker1 = $('#datetimepicker1').datetimepicker({
format:'YYYY-MM-DD',
locale: moment.locale('zh-cn'),
//minDate: '2016-7-1'
});
varpicker2 = $('#datetimepicker2').datetimepicker({
format:'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
//动态设置最小值
picker1.on('dp.change',function(e) {
picker2.data('DateTimePicker').minDate(e.date);
});
//动态设置最大值
picker2.on('dp.change',function(e) {
picker1.data('DateTimePicker').maxDate(e.date);
});
});
|
相关文章
- BootStrap Datetimepicker 汉化的实现代码 03-27
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31