最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
js实现手机拍照上传功能
时间:2017-01-23 编辑:简简单单 来源:一聚教程网
在前段时间的项目开发中,用到了拍照上传的地方,后来发现了最为简单的一种方法,现总结如下:
| 代码如下 | 复制代码 |
| |
上传部分的JS代码:
| 代码如下 | 复制代码 |
$("input[type='file']").on('change',function() { $('#form').submit(); //var oFReader = new FileReader(); //var file = document.getElementById('input-file').files[0]; //oFReader.readAsDataURL(file); //oFReader.onloadend = function(oFRevent){ // var src = oFRevent.target.result; // $('.content').attr('src',src); // alert(src); //} }); | |
现在看来 type = file的用处还真的是蛮广泛的。这里其实就是用到了浏览器对input type = file的解析,自动会获取设备上的文件目录和摄像头。(注释掉的内容是当在电脑上需要上传文件并显示在页面上时,解决文件fakepath路径问题的方法。具体在前面的博客中介绍过)
其实还有很多优秀的库可以解决这个问题,等到日后需要详细了解的时候再总结。
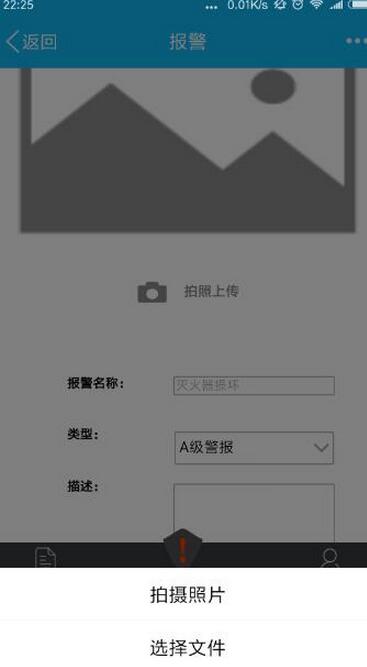
最后其实就是实现了这样的一个效果:
-
上一个: WebPack基础知识详解
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31