最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Javascript DOM事件操作小结(监听鼠标点击、释放,悬停、离开等)
时间:2017-02-09 编辑:简简单单 来源:一聚教程网
使用JavaScript可以对HTML页面上的各种事件进行监听,如鼠标点击/释放,鼠标悬停/离开,等等。
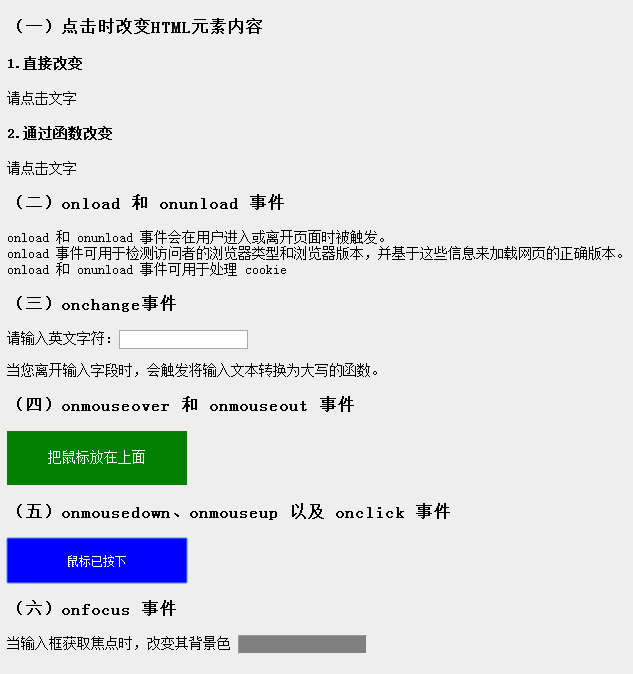
效果图:
代码:
| 代码如下 | 复制代码 |
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(一)点击时改变HTML元素内容
1.直接改变
请点击文字
2.通过函数改变
请点击文字
(二)onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。 onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。 onload 和 onunload 事件可用于处理 cookie
(三)onchange事件
请输入英文字符:
当您离开输入字段时,会触发将输入文本转换为大写的函数。
(四)onmouseover 和 onmouseout 事件
把鼠标放在上面
(五)onmousedown、onmouseup 以及 onclick 事件
(六)onfocus 事件
当输入框获取焦点时,改变其背景色
onfocus ="changeBgColor(this,true)" onblur="changeBgColor(this,false)">
| |
相关文章
- javascript 组合按键事件监听实现代码 04-21
- 浅谈Javascript事件对象 03-15
- Javascript Event(事件)的传播与冒泡 03-03
- javascript 的事件冒泡与捕获及冒泡优势 08-26
- JavaScript和事件详解教程 04-14
- 深入分析javascript中事件委托机制 03-26