最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JavaScript基于Dom操作实现查找、修改HTML元素的内容及属性的方法
时间:2017-02-09 编辑:简简单单 来源:一聚教程网
本文实例讲述了JavaScript基于Dom操作实现查找、修改HTML元素的内容及属性的方法。分享给大家供大家参考,具体如下:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。例如:改变HTML元素,改变HTML属性,改变CSS样式,事件响应。
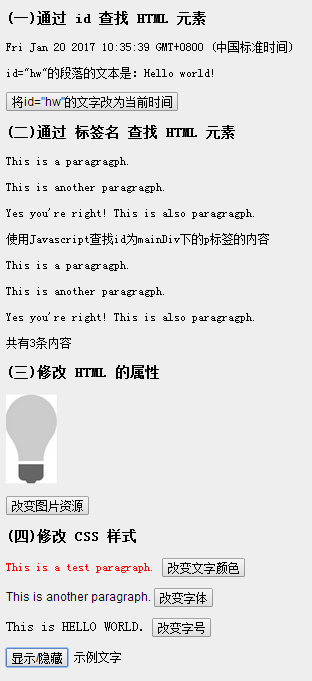
效果图:
代码:
| 代码如下 | 复制代码 |
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(一)通过 id 查找 HTML 元素
Hello world!
(二)通过 标签名 查找 HTML 元素
This is a paragragph.
This is another paragragph.
Yes you're right! This is also paragragph.
(三)修改 HTML 的属性
(四)修改 CSS 样式
This is a test paragraph.
This is another paragraph.
This is HELLO WORLD.
示例文字
| |
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31