最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JS文件/图片从电脑里面拖拽到浏览器上传文件/图片
时间:2017-06-08 编辑:简简单单 来源:一聚教程网
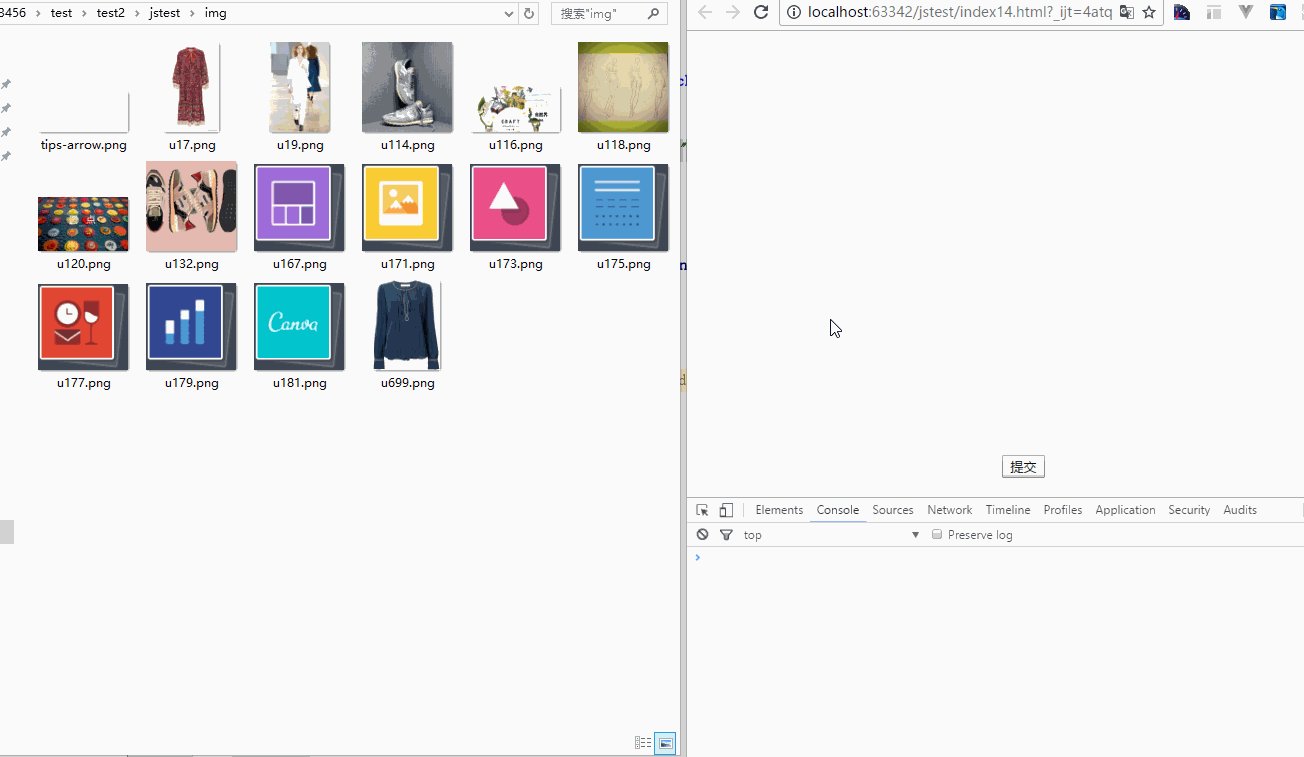
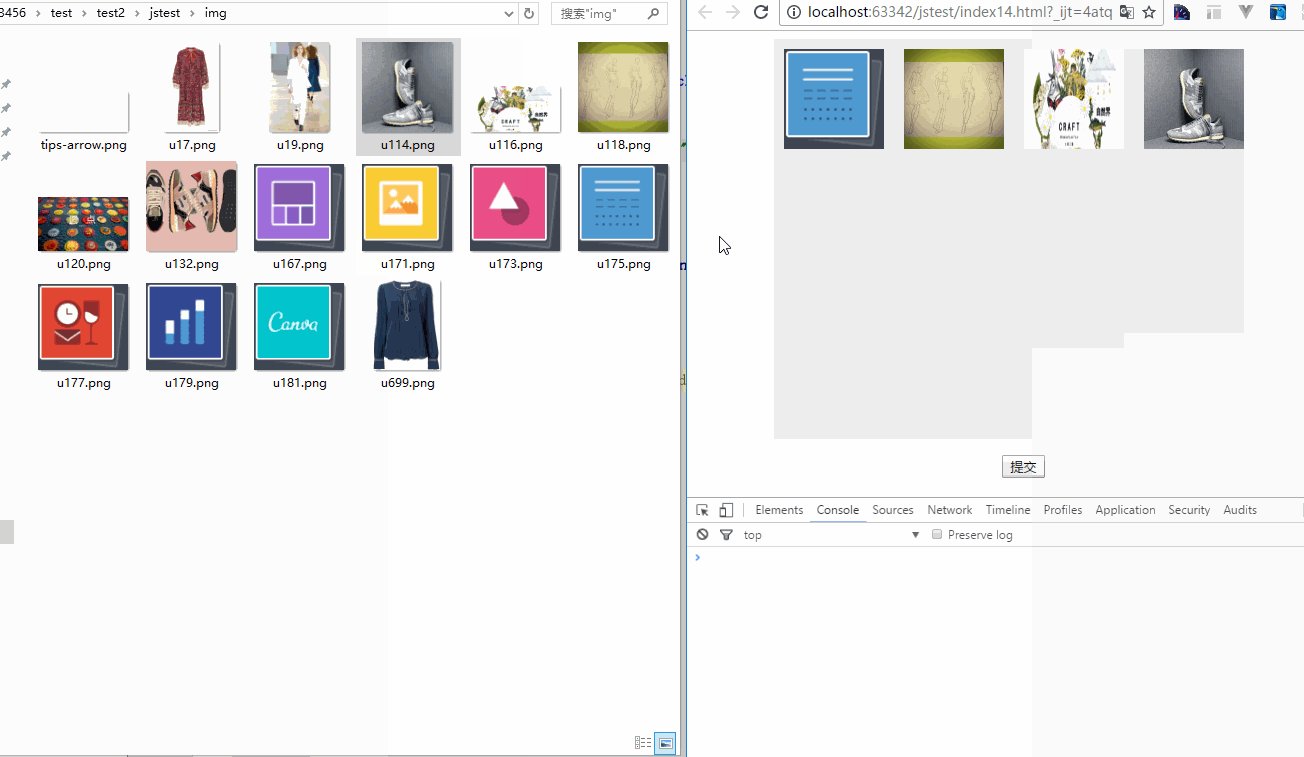
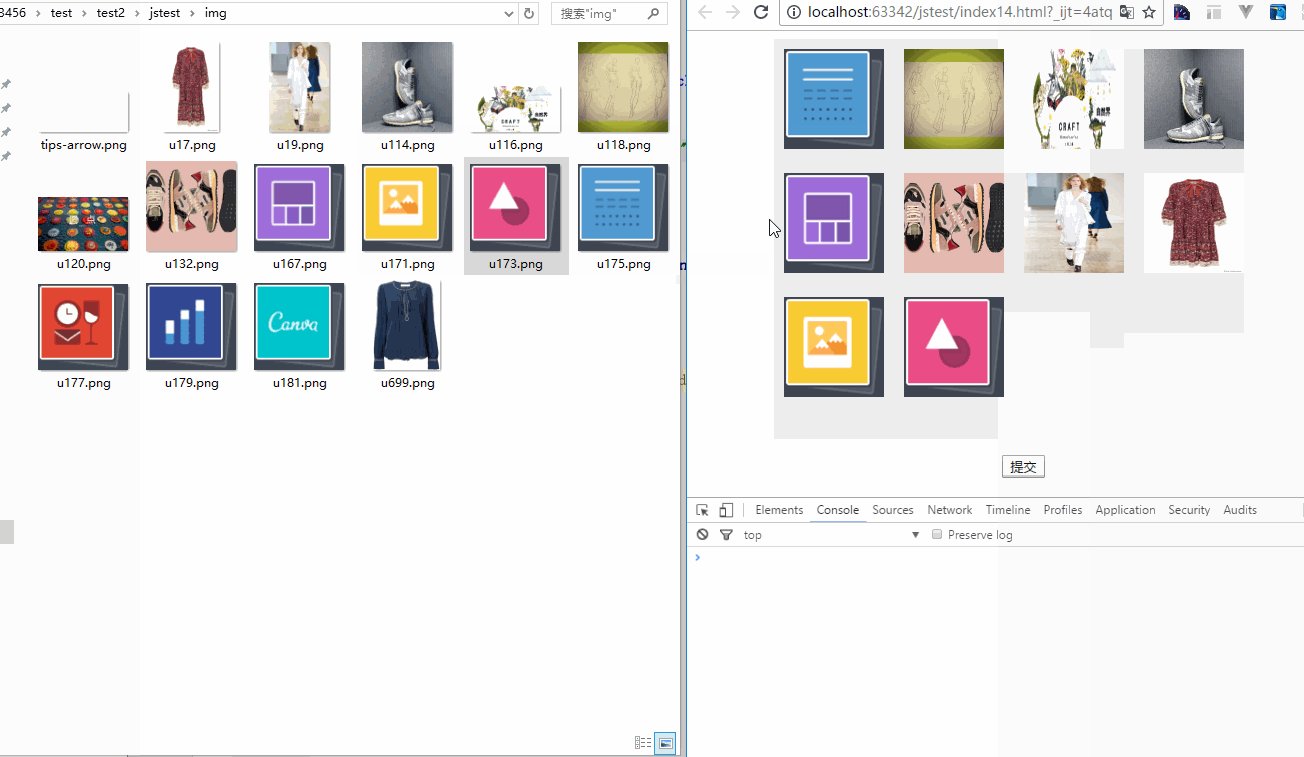
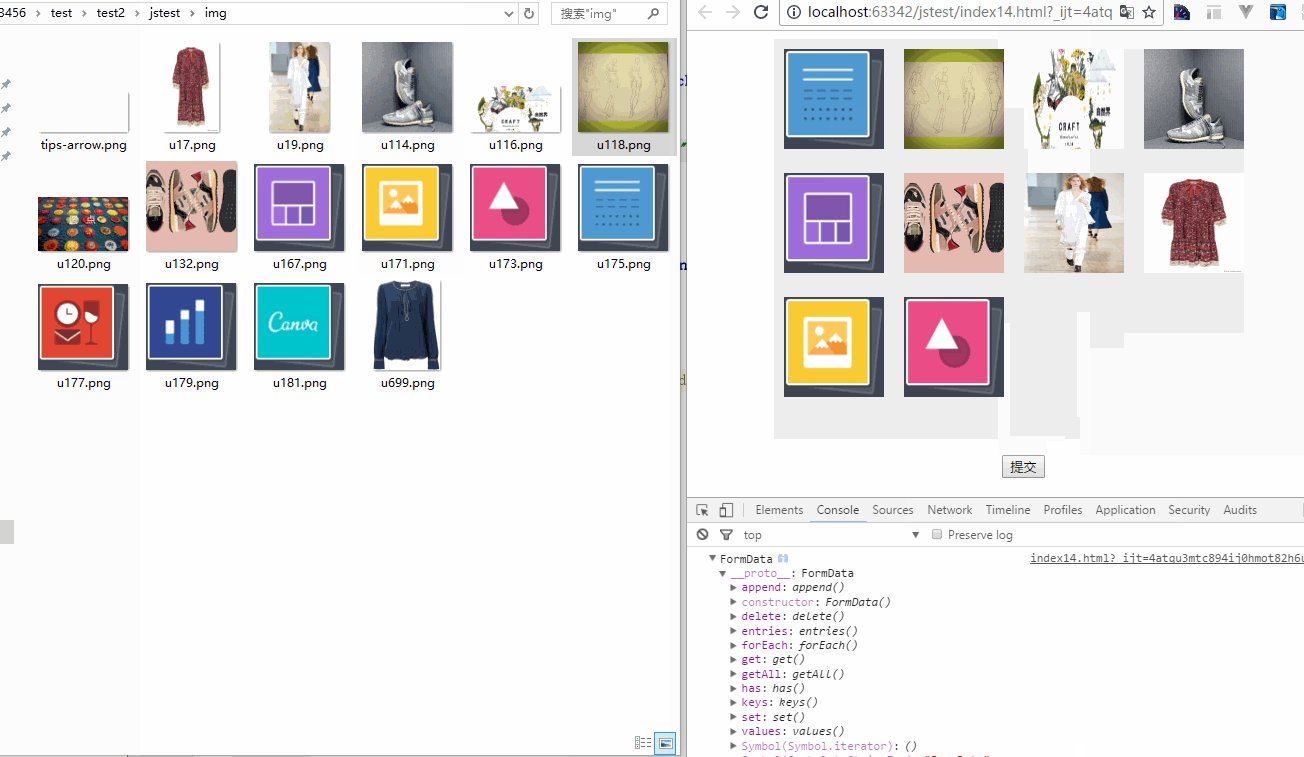
1.效果展示
2.html 代码:
| 代码如下 | 复制代码 |
| |
3.引入js
js地址 :http://files.cnblogs.com/files/jiebba/upload.js
4.引用插件
| 代码如下 | 复制代码 |
varformData =newFormData(),list={} functiontest() { vard =newDragUpLoads() d.getDragImage({id:'drop',dropCallback:function(data) { if(list[data.name])return; list[data.name] =true formData.append("files", data.blob); formData.append("asdfas",'asdfasdf'); document.getElementById('drop').appendChild(data.img) /* * 返回img对象,url ,blob对象 * */ }}) } functionup() { console.log(formData) /* * formData 这个对象即我们要传的值 * 通过 异步post/get 给后台即可 * */ } | |
-
下一个: 详解Vue监听数据变化原理
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31