结构:box包含ul,ul包含4个li;ul绝对定位。
复制li-1、li-2到第li-4后面,为了区分于li-1、li-2,内容改为li-5、li-6,颜色不变。此时ul包含6个li。
需要注意的是,移动的是ul这个大盒子而不是li。
原理:当ul 绝对定位的left 值等于(li-1+li-2+li-3+li-4)的宽度时,利用JavaScript快速复原left 值为0 。
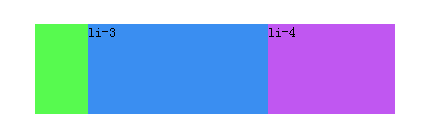
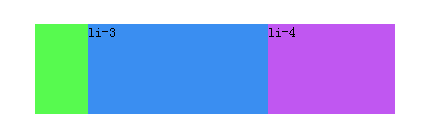
此时请注意盒子里面数字和颜色的变化!
效果图:

示例代码:
| 代码如下 |
复制代码 |
Document *{ padding: 0; margin: 0; } ul,li { list-style: none; } img { vertical-align: top; } #box{ width: 400px; height: 100px; margin: 100px auto; background-color: pink; position: relative; overflow: hidden; } #box ul { width: 2000px; position: absolute; left: 0; top: 0; } #box li { float: left; } .aa { width: 200px; height: 100px; } .li-1{ background-color: #f6e659; } .li-2{ background-color: #57fa4f; } .li-3{ background-color: #3a8ef1; } .li-4{ background-color: #c057f1; } li-1 li-2 li-3 li-4 li-5 li-6 |