最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Javascript美化input=file文件上传控件
时间:2014-04-16 编辑:简简单单 来源:一聚教程网
【实例名称】
JS实现文件上传一次性完成
【实例描述】
默认的HTML控件file可以实现文件的上传,但必须经过选择文件和单击上传按钮两个步骤。本例学习如何实现一步上传文件的操作。
例子
| 代码如下 | 复制代码 |
|
onpropertychange="document.getElementById('filename'). innerText=this.value" /> javascript:document.getElementById('myfile').click()"> 浏览... |
|
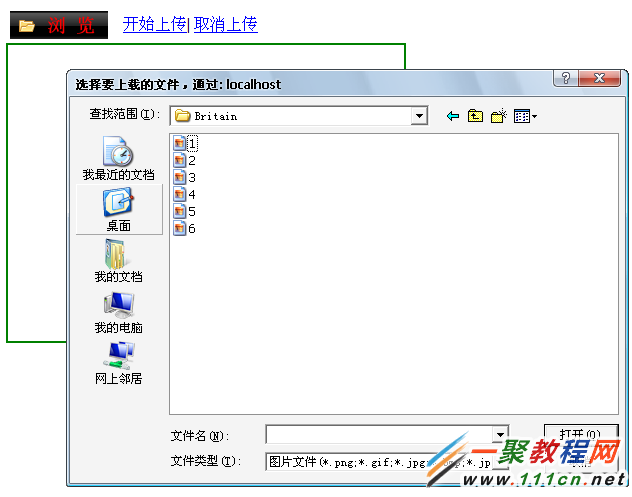
效果

【难点剖析】
本例将file控件隐藏,然后使用a标签的“href”属性调用file控件的“click”方法实现文件的选择。当选择文件后,触发file控件的“onpropertychange”事件,在其中完成上传文件名的获取。
但发现兼容性不好
| 代码如下 | 复制代码 |
|
|
|
下面再推荐一个jquery文件上传控件非常好用
jQuery插件AjaxFileUpload可以实现ajax文件上传,需要jQuery库文件和ajaxfileupload.js
一.引入部分
| 代码如下 | 复制代码 |
二.
部分| 代码如下 | 复制代码 |
注意:使用AjaxFileUpload插件上传文件可不需要form
| 代码如下 | 复制代码 |
|
|
|
三.js部分
| 代码如下 | 复制代码 |
|
function changImg(){ $.ajaxFileUpload //提交成功后处理函数 html为返回值,status为执行的状态 }, //提交失败处理函数 } |
|
四.原理
利用jQuery的选择器获得file文件上传框中的文件路径值,然后动态的创建一个iframe,并在里面建立一个新的file 文件框,提供post方式提交到后台。最后,返回结果到前台。
-
下一个: phpcms更换域名无法更新url
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31